【2022年最新版】luxeritas(ルクセリタス)を安全にバージョンアップする方法

※この記事は2018年に公開のものを2022年最新の情報に修正を加えたものです。
今回は, WordPressの無料テーマであるluxeritas(ルクセリタス)を最新版にバージョンアップする方法を書いていきたいと思います。
はじめに ~テーマとは~
WordPressには, 『テーマ』と呼ばれるブログのテンプレートを簡単に作成できる機能が整っています。
レンタルサーバにWordPressをインストールすると、初期テーマがあらかじめ設定されていますね。
そのまま使ってもいいのですが、自分の好きなテーマに自由に変更することができます。
開発したテーマを販売, 無料配布している企業や個人も数多くあり, 選択に迷いますね。
私は色々なテーマを比較して, 「luxeritas(ルクセリタス)」というテーマを使っています。

WordPressはphpというプログラミング言語で開発されており, phpは世の中の流れに沿ってどんどんバージョンアップしていきます。それにより, WordPressテーマもバージョンアップしていく必要があるということですね。
それでは, ルクセリタスを最新バージョンにアップデートしていきましょう。
ルクセリタスのバージョンアップ手順
テーマのバックアップを取得
まずは, バージョンアップ前のルクセリタスのバックアップを取っておきます。
テーマのバージョンアップで, WordPressが動かなくなることもありますので, いざという時に, 旧バージョンに戻せるようにバックアップを取っておくのです。

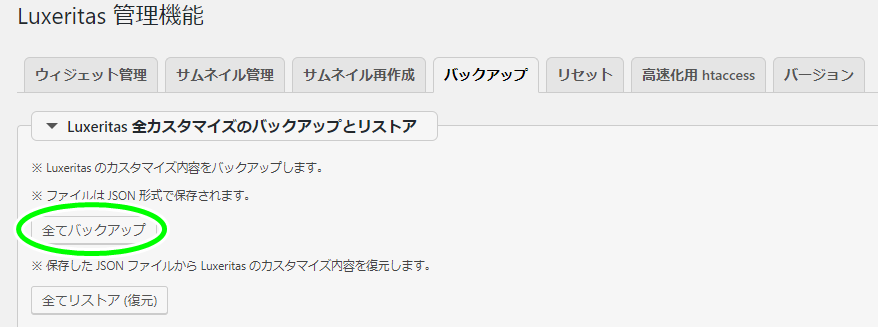
WordPressのダッシュボードから, Luxeritas > 管理機能 の順にクリックして, バックアップのタブから 全てバックアップ をクリックします。

次に, 子テーマもバックアップしておきましょう。
Luxeritas(ルクセリタス)を最新バージョンにアップデート
それでは, ルクセリタスのバージョンアップをしていきましょう。
まず、ルクセリタス公式サイトから, 最新バージョンをダウンロードします。

次に, WordPressのダッシュボードから 外観 > テーマ > 新規追加 > テーマのアップロード とクリックします。

そして, アップロードしたもので現在のものを置き換える をクリックします。

なんと…更新はこれだけで完了です。
※WordPressのphpが5.5未満であれば, 公式サイトでアップデート手順が掲載されているので, 参照してください
以上で, ルクセリタスの最新バージョンアップ手順は終了です。
きちんとバックアップを取っておくことで, 安全にバージョンアップができます。






ディスカッション
コメント一覧
まだ、コメントがありません