luxeritas(ルクセリタス)ヘッダーの上の帯状のメニューをカスタマイズ

こんばんは、てーやまです。
前々からブログのヘッダー部分をスッキリさせたかったので、
管理画面からルクセリタスのカスタマイズをしてみようと思います。
特に僕がスッキリさせたかったのはグローバルメニューですね。
元々から備わっているメニュー機能なのですが、結構どっしりとしているんです。
インパクトが強いので、もう少し控えめにしたいところです。
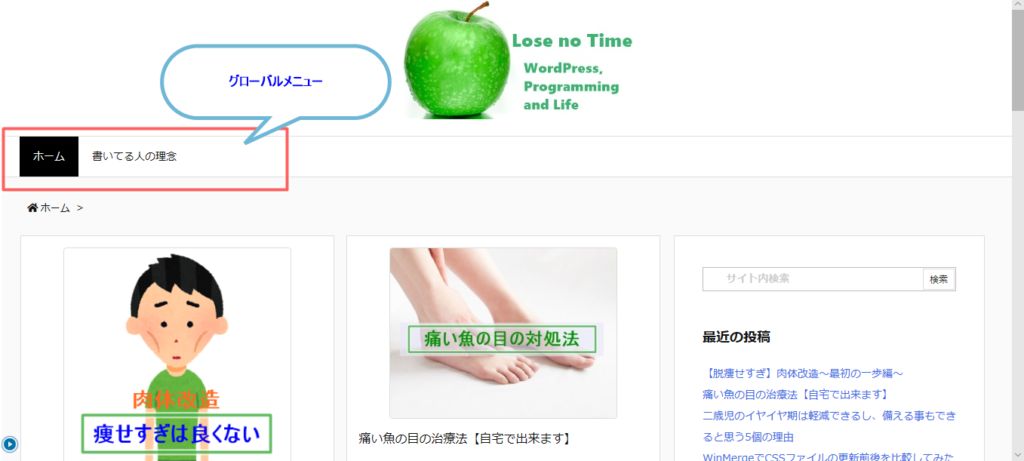
PCでブログを表示した際のグローバルメニューは以下の画像の赤枠の箇所です。

スマホ表示だと以下のように「メニュー」とだけ表示されます。
タップするとメニューが開くのですが、これが手間だなーと思っていました。

ですので、今回はメニューをシンプルに変更してみたいと思います。
シンプルイズベスト!!
グローバルメニューを非表示にする
まずはグローバルナビを消してしまおうと思います。
そんなに気に入ってないので、思い切って消すのが一番!
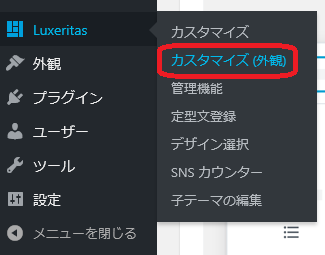
管理画面からルクセリタスの「カスタマイズ(外観)」をクリックします。
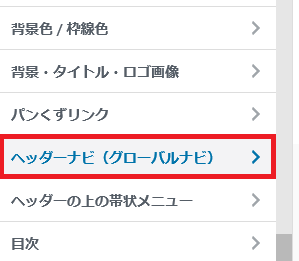
遷移先のページで「グローバルナビ表示」のチェックを外すと、グローバルナビを非表示にできます。

次に自分なりのメニューを作成していきます。
オリジナルメニューを作成する
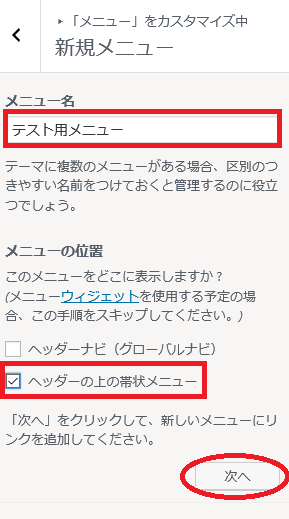
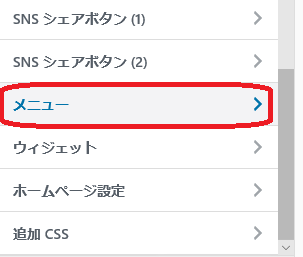
新規にメニューを作るため、「メニューを新規作成」を選択します。

新規作成するメニューに名前を付けて、メニューの位置は「ヘッダーの上の帯状メニュー」を選択します。

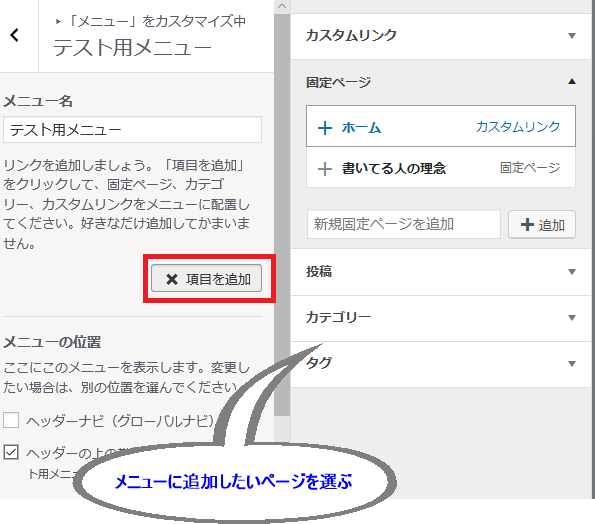
次に、メニューに追加したいページを選択します。
ここで選んだページのリンクがメニューとして表示されることになります。

最後に帯状のメニューを表示させれば完成です。
ヘッダーの上の帯状メニューを表示する
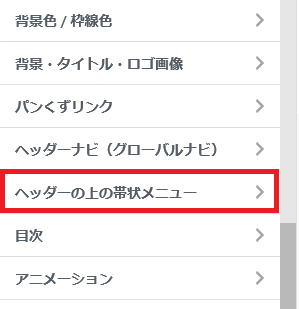
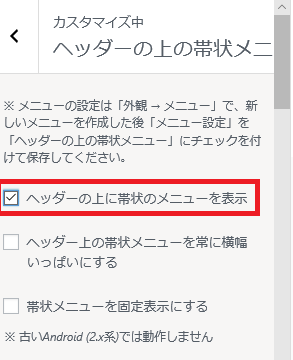
カスタマイズ(外観)から、「ヘッダーの上の帯状メニュー」をクリックします。

遷移先のページから「ヘッダーの上に帯状のメニューを表示」を選択します。

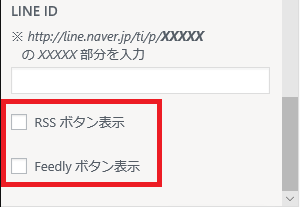
更にぼくの場合は、「RSS」や「Feedly」といったリンクも非表示にしてしまいました。
ミニマリストだからかもしれませんが、なるべく最低限にしてみたいと思ってしまいますね笑
まぁいつでも復活できるので、とりあえずはこれで。

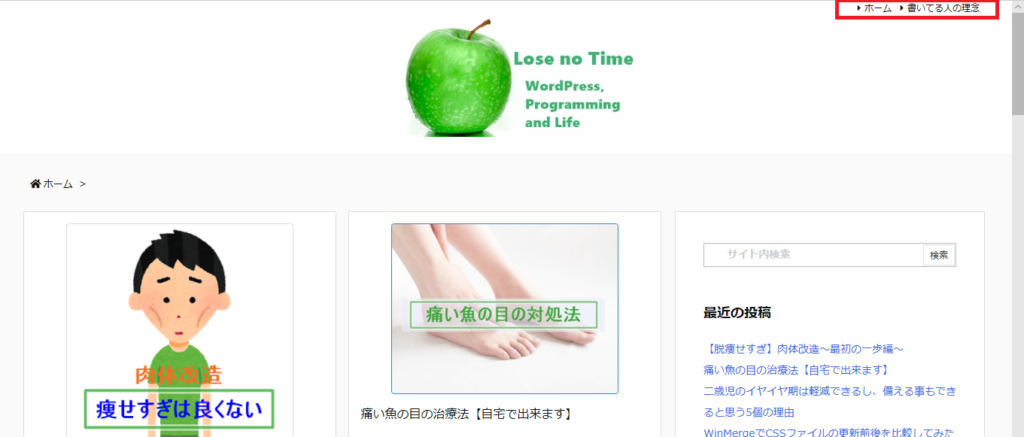
表示された帯状のメニューがこちらです。
めっちゃシンプル…。

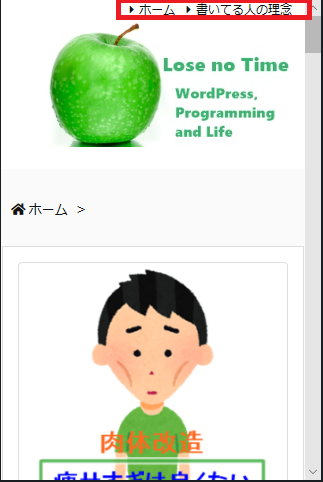
スマホでも、リンク先のページ名が表示されるようになりました。

個人的にはこのぐらいの方が好きですね。もう少し固定ページが増えてきたら表示位置も変えたいところです。









ディスカッション
コメント一覧
まだ、コメントがありません