WordPressにソースコードを綺麗に埋め込みたい〜プラグインで簡単お手軽〜

こんにちは!Ruby勉強中のてーやま(@daig_blogrammer)です。
最近、Rubyのソースコードを自分のブログに書くことが多くなってきたので、Qiitaのこんな風にカッコ良く埋め込みたいなと思って調べてみました。
ソース部分がハイライト表示されていて、とても見やすいですよね。
今回は凄く便利で簡単にソースコードをハイライト表示できるプラグインについてご紹介したいと思います。
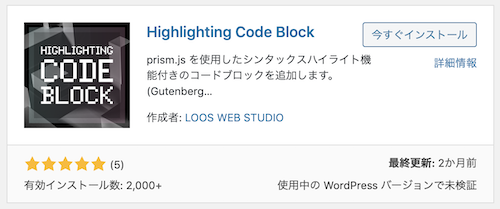
Highlighting Code Block
Gutenbergにもクラシックエディタにも対応
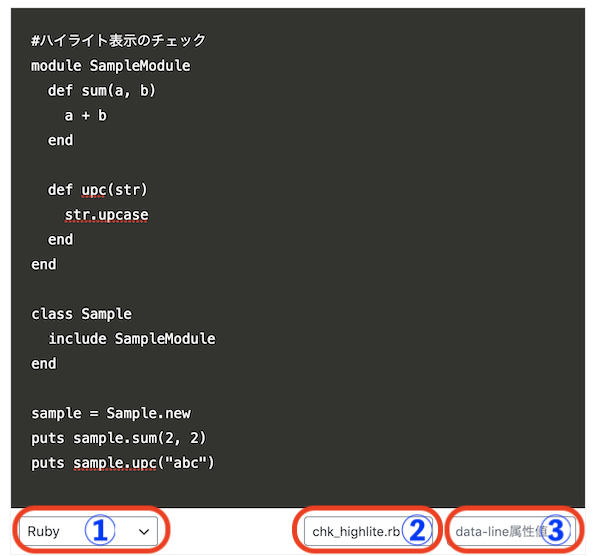
Highlighting Code Block プラグインをインストールするだけで、このように(↓)凄く綺麗にブログ記事にソースコードを埋め込むことができます。
#ハイライト表示のチェック
module SampleModule
def sum(a, b)
a + b
end
def upc(str)
str.upcase
end
end
class Sample
include SampleModule
end
sample = Sample.new
puts sample.sum(2, 2)
puts sample.upc("abc")最新のエディタであるGutenbergにもクラシックエディタにも対応していて、便利なことこの上なしです。
インストールの仕方
プラグインなので、WordPress管理画面から「プラグイン」→「新規追加」です

インストールが済んだら「有効化」します。
他のプラグインとここまでは一緒です。
使い方
この使い方がとても簡単で良いです。
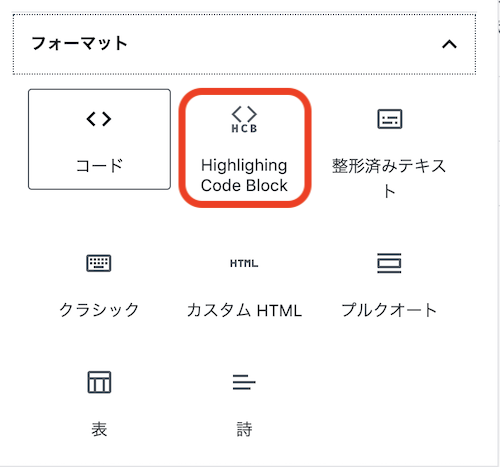
Gutenbergを使っていらっしゃる方は記事作成画面から、「フォーマット」を選ぶと、もう既に追加されています。めちゃくちゃ楽やん…嬉しい〜。

クラシックエディタをお使いの方は、こちら(Highlighting Code Block作成者さま)のページがとても分かりやすいです。
私がクラシックエディタを使用していない為、すみません。

コードを記述したら、上記画像の
①で言語、②でファイル名、③でラインハイライト の設定ができます。
②を設定すると、ソースコードの右上にファイル名が表示されるようになります
③を設定すると、ソースコード中の設定した行の背景がハイライトされます。
(特定行だけ強調したい時などに)
詳細設定
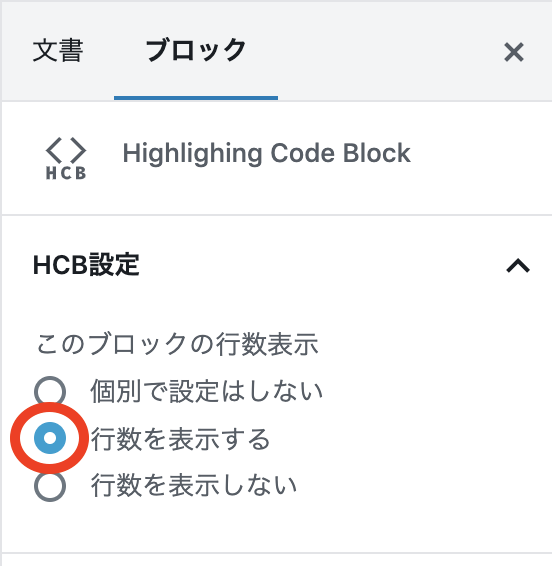
行数の表示
まず、行数を表示する事ができます。
記事のブロックを選択して、ラジオボタンをチェックします。

ライトモード、ダークモードの切り替え
このブログではダークモードで表示しています。
ターミナルが黒いから、そっちの方が馴染みがあるかな?と思ってそうしました。
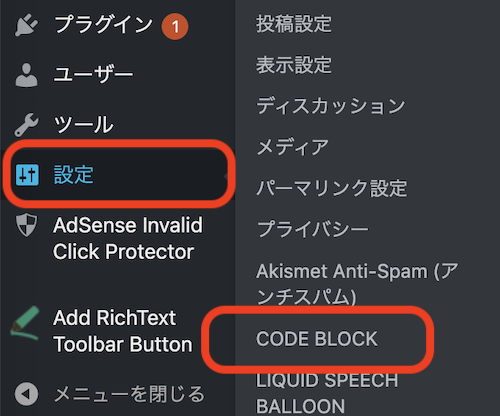
設定にはWordPress管理画面から「設定」→「CODE BLOCK」を開きます。


エディター側は記事を書いている人への見え方だと思えばOK
その他、対象のプログラミング言語が無い場合には、自身で追加もできるようです。素晴らしいですね!
これを機に、カッコ良くソースコードを埋め込んだ記事を量産できるように頑張ります。
それではまた!!






ディスカッション
コメント一覧
まだ、コメントがありません