Luxeritas(ルクセリタス)でリスト(liタグ)をカスタマイズしよう


Luxeritas(ルクセリタス)というテーマを使ってWordpressでブログを書いています。
本文中に箇条書きを書きたいときが結構あるので、箇条書きを格好良いデザインに変えたいなぁと思い、いつものようにGoogleで検索
「wordpress 箇条書き デザイン」
そうすると、これまたいつものようにサルワカさんのページにたどり着く訳です。
※当ブログのデザインのほとんどはサルワカさんからのコピペです。いつもお世話になっています。

シンプルなデザインが好きな僕は、早速CSSをコピーして、ホクホク顔で戻ってきたのでした。
[管理画面]luxeritas → 子テーマの編集 → style.css
サルワカさんから拝借したCSSをペタっと貼り付けて、これで良し…
ん…あれ?これじゃない感が半端ないぞ。。
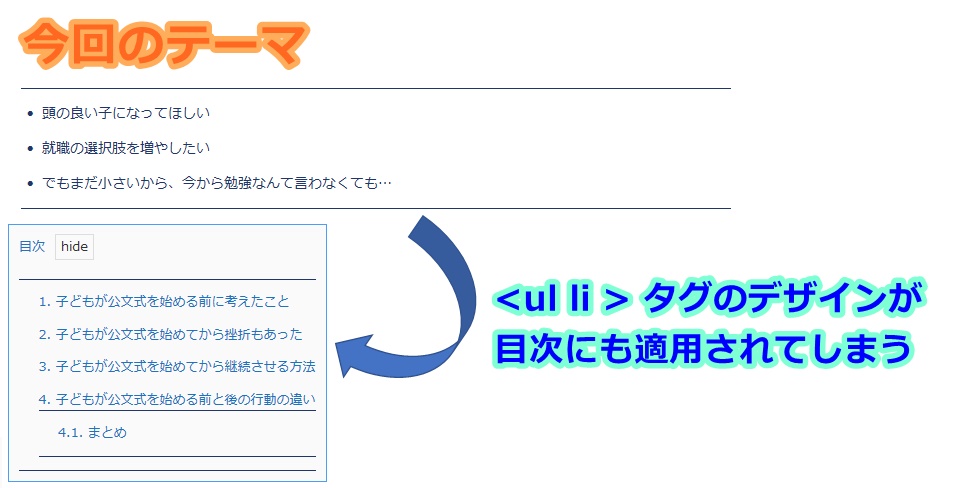
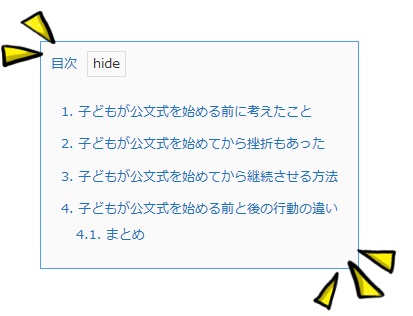
liタグのデザインが目次にも適用されてしまう

そうなんです、本文中の箇条書きにだけ適用したかったデザインが、目次にも適用されてしまっています。
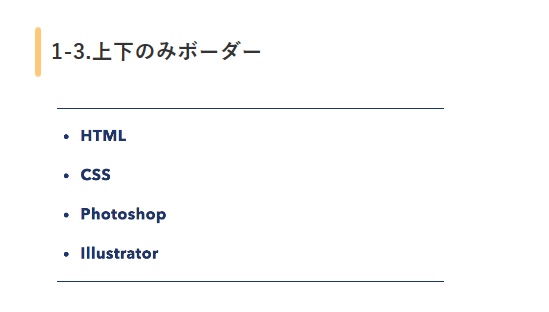
画像を見て頂くと分かるように、上下のボーダーが目次の中にもあります。
違うよ、僕がしたかったのはそうじゃないんだ…
liタグのデザインを目次には適用しない方法
以前までの僕だったら、「何でそうなるんだ…。訳わかんねーよ…。オレ、ニンゲンクウ」となりますが、今回の僕は前よりも少しだけ賢かったので、その方法を探すことが出来ました。
※最近、僕はProgateというプログラミング学習サービスを趣味で始めました。
その中でHTML,CSSについても少しかじっていたので今回は何とか対策できました。実用で役立ったの初めてだったので嬉しかったですね~!
Progateについてはまた別記事で書こうと思います。
CSSの仕組みと対策
CSSではデザインを適用する箇所を指定することができます。
今回サルワカさんから拝借したCSSにはその箇所(HTMLのクラス)を指定しないままペーストしていました。
僕のブログのHTMLソースを見てみると、本文はpostクラス、またそのpostクラスの中に目次がtoc_listクラスという名前で定義されていました。
ですので、純粋に本文にだけデザインを適用したい場合は、toc_listクラスを除外してあげれば良いのです。
※良いのです(ドヤッ)と言っていますが、僕が知らないだけでもっと良い方法があるかもしれません。今の僕のレベルではこの対策案しか思い浮かばないのです…。
もっと良い方法がありましたらコメントかtwitterでご教授頂けると幸いです。
.post ul:not(.toc_list) {
color: #1e366a;
border-top: solid #1e366a 1px;/*上のボーダー*/
border-bottom: solid #1e366a 1px;/*下のボーダー*/
padding: 0.5em 0 0.5em 1.5em;
}
.post ul li:not(.toc_list) {
line-height: 1.5;
padding: 0.5em 0;
}
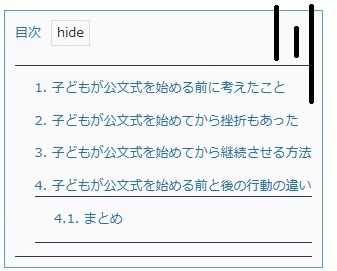
こうすることで、以下のように目次からデザインを除外することができました。

ブログのカスタマイズが出来るようになってくると余計に愛着が沸いてきますね。
twitterもやっています。よろしかったらフォローもお願いします。
てーやま(@daig_blogrammer)






ディスカッション
コメント一覧
まだ、コメントがありません