読みやすいブログを目指して【Luxeritas(ルクセリタス)で文字間と行間を変更】


あなたは文字の間隔や、行の間隔を調整することで、どのぐらい記事が読みやすくなるか、比較したことがありますか?
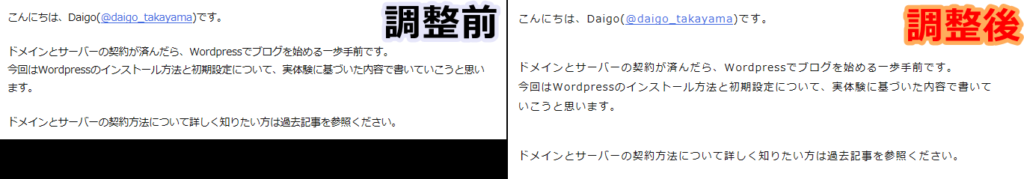
是非、画像をクリックしてじっくり比べてみてください。
左の画像に比べて、右の画像は文字と文字の間が開いているし、行の間隔も広いですよね。
これは完全に好みのお話ですが、個人的には右側の画像の方が読みやすく感じます。
“窮屈な感じがしない"と表現すれば良いでしょうか。
ブログを読んでくださるあなたの視点に立った時に、内容もさる事ながら、読みやすいというのはとても大事な事ですよね。
過去の記事を読み返した時、ごちゃごちゃしていて読みにくいなぁと感じたので、今回調整してみることにした訳です。
また、他のブロガーさんの記事を拝読すると、皆さん記事がとても綺麗ですよね。
読み手の立場を考えて、ユーザーファーストで書かれている事は、とても大切な事なんだなぁと痛感しました。
あなたが使っているWordpressテーマは、管理画面から変更できるかもしれません。
しかしどうやら、僕が使っているテーマLuxeritas(ルクセリタス)には、文字間・行間の変更機能は無さそうです。
そこで今回は、Luxeritas(ルクセリタス)で文字間・行間を変更できる方法という内容でお送りしていきたいと思います。
あなたのブログの文字間・行間はいくつですか?

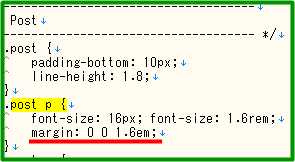
上の画像は、僕のブログの元々の文字の大きさ、行間を定義するCSSの一文です。
CSSと聞いただけで、なんだか難しそう…英語の羅列みたいの出てきたらもう無理…と後ずさりしてしまったあなた、ちょっと待ってください。
CSSについては僕も初心者ですし、何となく、ブログのデザインを整えるためのプログラミング言語。その程度しかわかっていません。
そんな僕でも出来たのですから、あなたに出来ないことは絶対にありません。
それに、心に響く文章を書くために文章力を鍛えるのは一朝一夕には出来ませんが、CSSを編集するだけで読みやすくできるのなら、やらない手はありません。
ここからは、僕の体験に基づいて書いていこうと思います。
CSSってどこにあるの?
CSSには、上記のように、ブログの文字間や行間が定義されています。
まずは、それが定義されたCSSはどこにあるのか探してみることにしました。
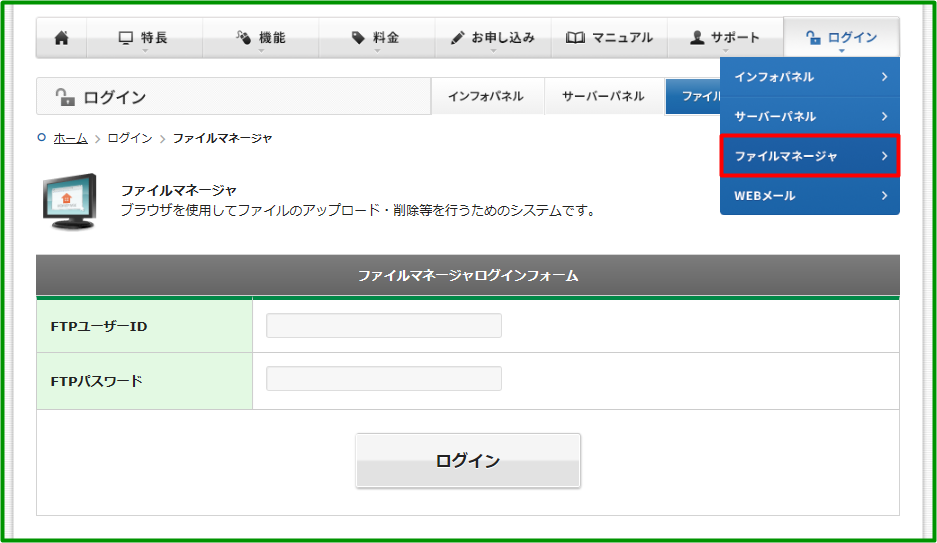
もちろんサーバー上にあるはずなので、エックスサーバーのファイルマネージャーにログインしてみましょう。
ログインした後は、以下まで辿っていってみると…
/ドメイン名/public_html/wp-content/themes/luxeritas/
CSSファイルを見つけました。
このCSSファイルをダウンロードして、以下で検索してみます。
post p {
すると、上の画像と同じ定義が書かれているのではないでしょうか。
これが、Luxeritas(ルクセリタス)親テーマの設定値です。
自分でここを編集してアップロードし直しても良いのですが、テーマのアップデート時に元に戻ってしまうことが懸念されるので、子テーマのCSSを編集することにします。
いつもお世話になっているサルワカさんのページによると、文字間、行間は以下の構文で定義できるようです。
- 行間は「margin」
- 文字間は「letter-spacing」
早速子テーマのCSSを編集してみましょう。
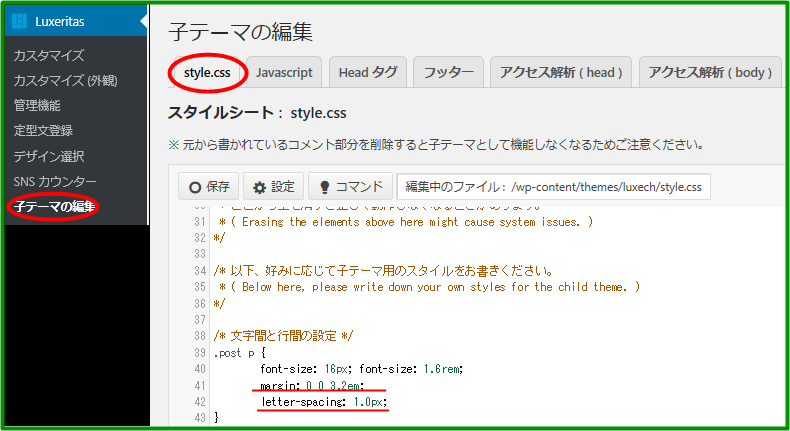
Wordpress管理画面から、子テーマのstyle.cssに親テーマの定義をコピペして、値を編集します。
僕の場合は、marginは3.2emに、letter-spacingは1.0pxにしました。
.post p {
font-size: 16px; font-size: 1.6rem;
margin: 0 0 3.2em;
letter-spacing: 1.0px;
子テーマの定義は親よりも優先されるので、保存して終了でOKです。
後は記事を書くだけで、自動的にCSSが文字間・行間を定義通りに整えてくれます。
それでは、今回はこの辺で。











ディスカッション
コメント一覧
まだ、コメントがありません