WinMergeでCSSファイルの更新前後を比較してみた

おはようございます、てーやまです。
今回はWordpress管理画面からデザインを変えたらCSSファイルはどのように更新されるのか、
前回に引き続き見ていきたいと思います。
前回の記事はこちら。
FileZillaでエックスサーバーにあるCSSファイルを参照しよう
視覚的にデザインを変えたらCSSファイルが更新されることは確認済なので、
今回はその更新前後を簡単に見れるツールも使っていこうと思います。
FileZillaでCSSファイルをバックアップ
まずは、デザイン変更前のCSSファイルをローカルに保存しておきたいと思います。
前回同様、FileZillaを使ってエックスサーバーにアップロードされている、
ルクセリタスのCSSファイルをダウンロードします。
この時、ファイル名の頭に「変更前」と付けて、
デザイン変更前のファイルであることを分かりやすくしておきます。

デザインを変更後に比較してみる
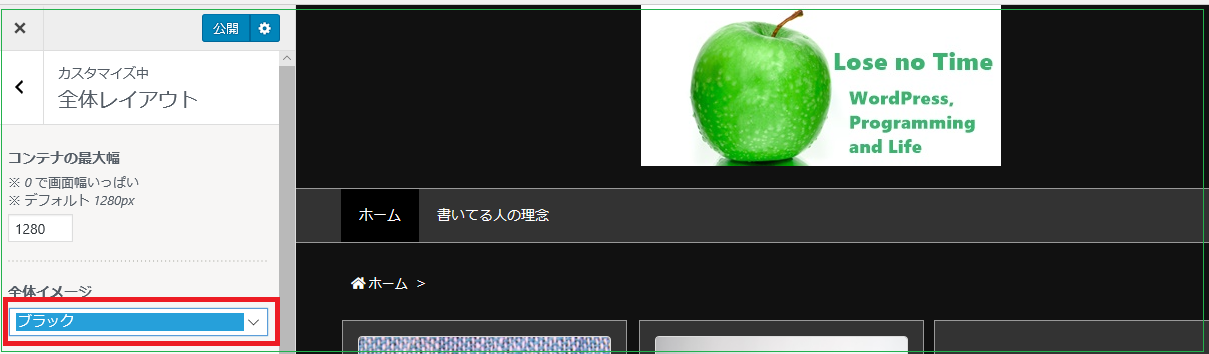
WordPress管理画面からデザインを変えてみます。
前回同様、ブログの背景色を黒色に変えてみたいと思います。

変更前をダウンロードした時と同様の手順で、デザイン変更後のCSSファイルもダウンロードします。
この時、頭に「変更後」と付けておくことにします。

次に「WinMerge(ウィンマージ)」というツールをダウンロードします。
これは変更前後の差分を明示的に出力してくれるツールです。
仕事で使っているのですが、プログラムの差分が簡単に見えるのでとても便利です。

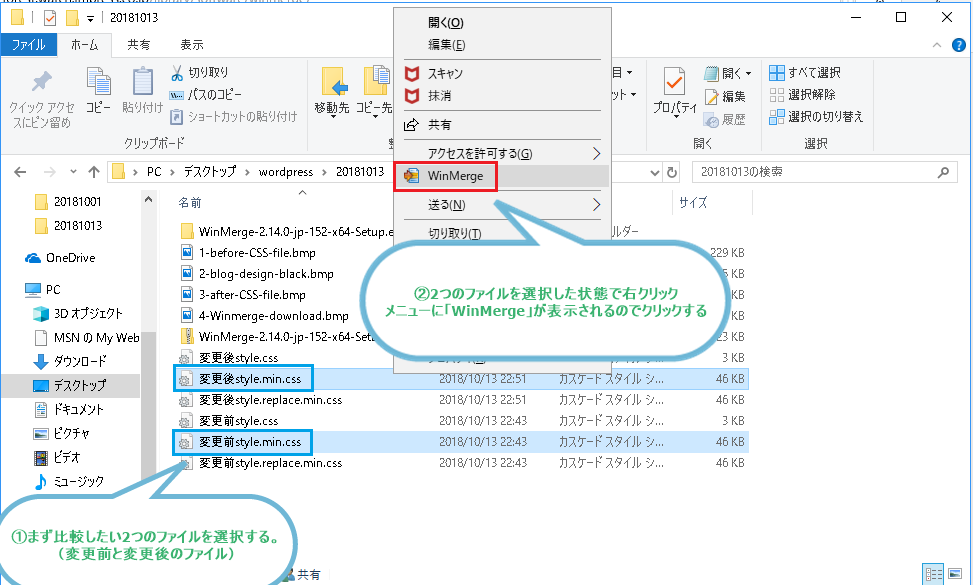
インストールまで終わったら早速ファイルの比較をしてみます。
比較の手順はとても簡単で、以下の図のようにします。

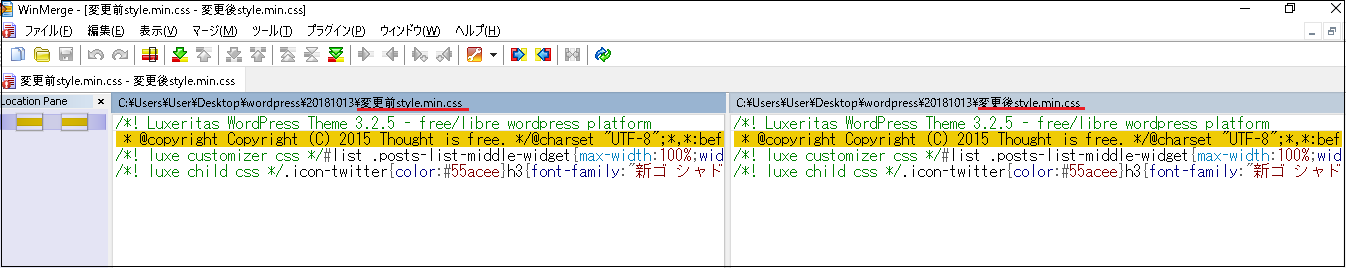
すると以下のように比較結果が出力されます。
オレンジ色が付いている行が変更前後で差が生じている行です。
色が付いていない行は、変更前後で何も変わらなかった行ですね。

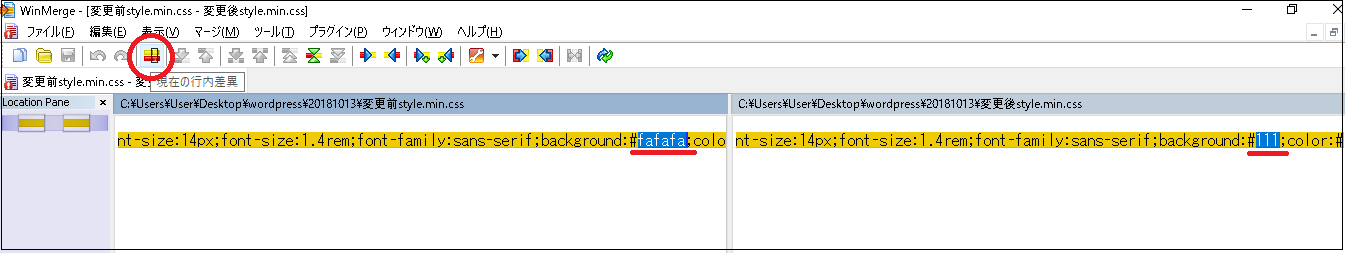
更に差が生じている行を選択のうえ、「現在の行内差異」ボタンをクリックすると、更新された箇所までジャンプします。

画像では「background:#fafafa」が「#111」に変わったようですね。
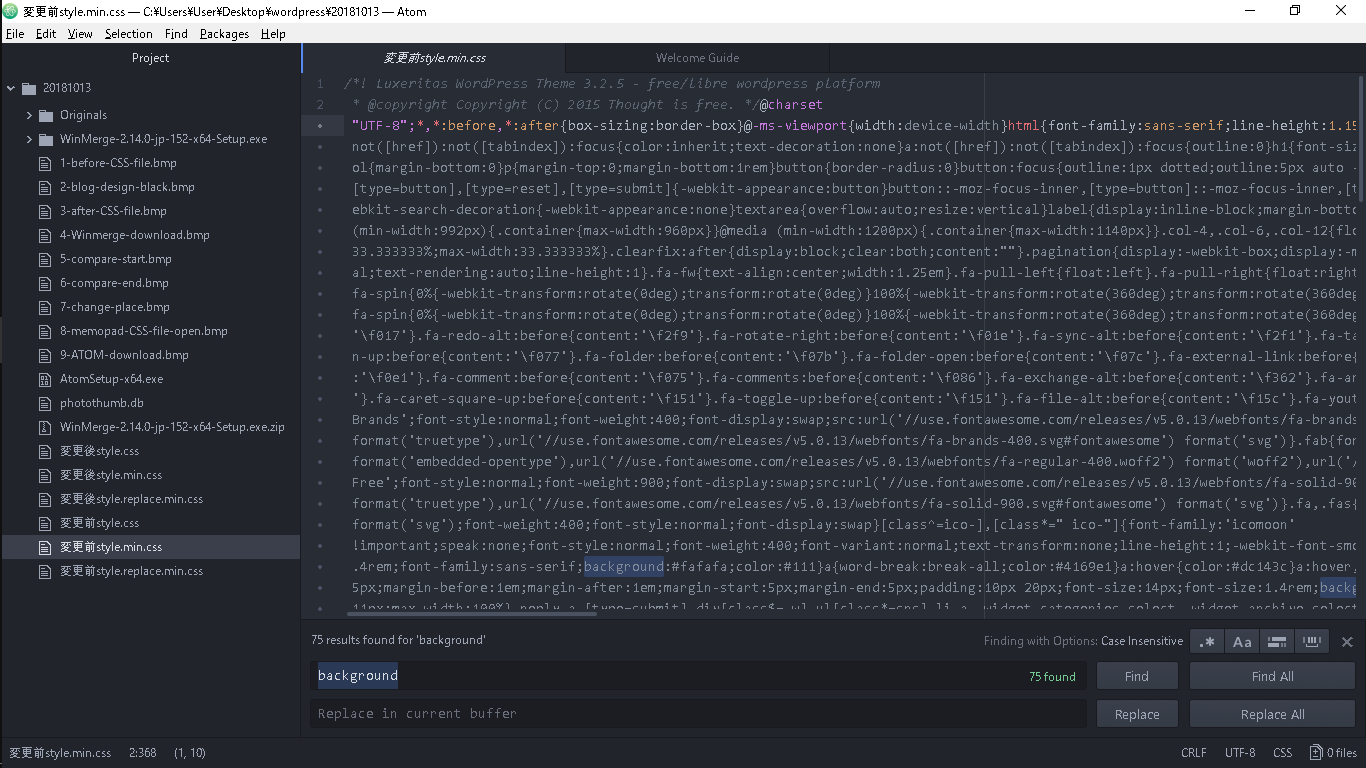
実際にCSSファイルを開いて中身を見てみることにしました。
CSSファイルを参照、編集するのに適したエディタを調べたところ、
「Atom(アトム)」と呼ばれるエディタが良さそうなので、早速ダウンロードしてみました。

おしゃれなサイトです。
ごちゃあ…って感じですね。
まぁ自動生成されたCSSファイルでしょうから可読性なんて無いんでしょうけど…。
ぼくはCSSについては以下の記事の通り基礎知識しかありませんが、
その知識だけで読んでみたいと思います。無謀にも笑
CSSの基礎を学ぶ。初心者から上級者への一歩を踏み出そう
ちなみに更新のあった箇所ですが、
body.mceContentBody{background:#fafafa;}と書かれていました。
CSSの構文からすると、セレクタが「body.mceContentBody」
プロパティが「background」
値が「#fafafa」なのでしょうね。
これだけ見るとなんのこっちゃさっぱりですが、
HTMLのbodyタグの「mceContentBody」ってのはクラスなのかな?を使用している箇所の背景色を
「#Fafafa(薄いグレー)」にする。と定義しているようですね。
これを管理画面からブログ全体を黒色に変えた場合、「#111(黒)」に更新しましたと、
そう読み取れます。基礎的な知識だけでも、なんとなぁーく分かりますね笑
今回は、更新前後の比較ということでやってみました。
何より、管理画面から視覚的にデザインを変更するだけで、ちゃんとCSSファイルが自動生成されていることが凄いですね。
CSSの勉強をするためにやってみましたが、Wordpressとそのテーマの関連性に驚くばかりでした。
とりあえず、ドットインストールあたりでざっくりと学んでからじゃないと太刀打ちできなさそうです笑
Daigo







ディスカッション
コメント一覧
まだ、コメントがありません