WordPressの構造を知ることがカスタマイズの第一歩目!

WordPressを使ってブログを書いていて、今使っているテーマを自分の思う通りにカスタマイズしたい!と感じることはありませんか?
デザインや表示されている項目を違う項目に変更したいなど、人によってカスタマイズを加えたい場所は多種多様かと思います。
今回はカスタマイズの第1歩として、WordPressの構造をお伝えしていこうと思います。
また、本記事は次のサイトマップ作成の連載第1回目です。
WordPressの構造はどうなっているのか
WordPressは、HTMLやCSSなどの特別な知識を必要とせずに、ブログなどのサイトの構築や記事の投稿が行えるCMSと呼ばれるサービスです。
その中でも『テーマ』は、WordPressにインストールすることでデザインの着せ替えができる機能として、広く認知されているのではないでしょうか。
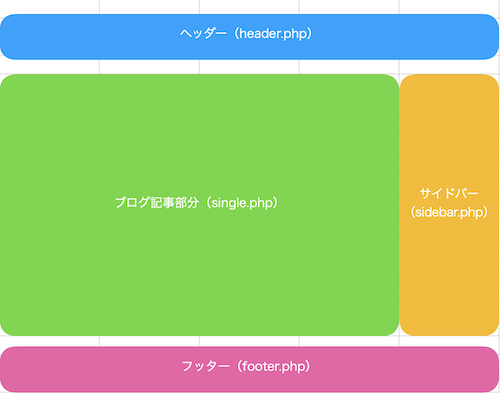
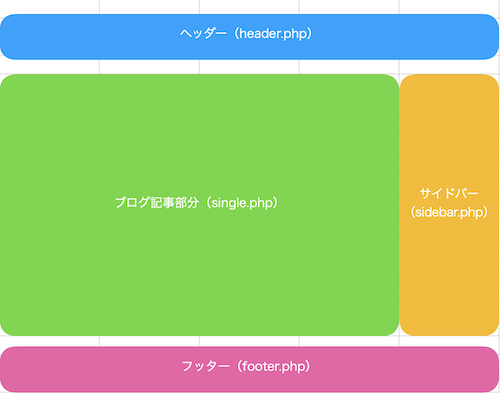
実はこのテーマが、私たちのブログを構築する『PHP』と呼ばれるファイルの集合体であり、例えばブログであればページの表示は以下のように、PHPファイルが分割されて行われていました。

また、実は管理画面もPHPで作成されており、ユーザーは管理画面から視覚的にデザインを変えたり、様々な設定を行うことができます。

上図を見てもらうと、例えばヘッダーに変更を加えたい場合『header.php』を、サイドバーの場合は『sidebar.php』を書き換えてやれば良さそうだと察しがつくと思います。
これはその通りで、Wordpressが開発されたばかりの頃はindex.phpに全てを書いていたそうなので、テーマが出来てからは大分カスタマイズしやすくなったと言えますね。
※現在はindex.phpが、各PHPファイルを読み込んで表示するといった『管理役』の位置づけにあるようです。
また、こうしたPHPファイルを『テンプレート』と呼びます。そして、テンプレートには階層と呼ばれる概念があり、これを理解することでカスタマイズが正しく行えるようになります。
テンプレートの階層とは
WordPressを構築するテンプレート群(PHPファイルの集合体)には、階層と呼ばれる『優先順位』があります。

WordPressでは、クライアントから表示したいページのクエリ文字列を受け取ると、それを用いてデータベースにアクセスし、該当のテンプレートを返却するようです。
というとだいぶ複雑なので、固定ページと投稿ページの違いから紐解いていきたいと思います。
固定ページと投稿ページ
投稿ページ・・ブログ記事ページ
固定ページ・・自己紹介やお問い合わせページ
簡単にいうと上記のような違いがあるのですが、『固定ページ』は常に変わらない内容を表示するためのページだと思えば良いと思います。
サイトマップはこの『固定ページ』にあたる訳ですが、例えばブログのトップページからサイトマップへのリンクをクリックしたとしましょう。
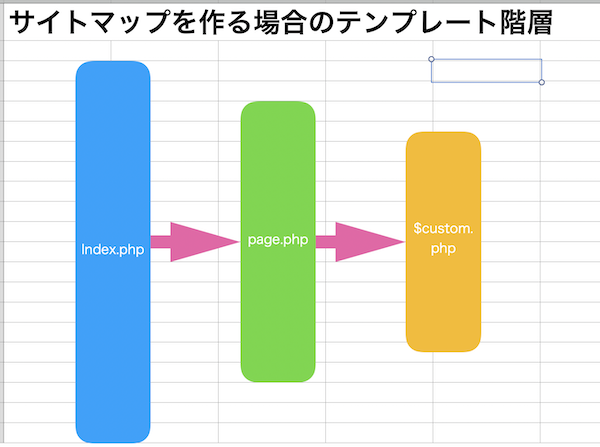
すると、WordPressは以下のように挙動して、サイトマップを表示します。
① $custom.php があればカスタムテンプレートを使用してサイトマップを生成
② ①が存在しなければpage.phpを使用してサイトマップを(以下略)
③ ①も②も存在しなければindex.phpを使用して(以下略)
※本当はここでスラッグや固定ページIDなど、page.phpより上の階層があるのですが、僕自身の理解が浅いので一旦省略します。すみません。
このように、WordPressは『優先度の高いテンプレートがあれば、それから選択してページを生成する』のです。
ですので、サイトマップを作ってやる為には最低でもpage.phpを編集してあげる必要があります。
※ここでもsingular.phpがありますが、投稿ページと区別したいのであえてスルーします。
ただし、ここで一つ問題があることに気が付きました。
page.phpを編集した場合、自己紹介やお問い合わせ、そしてサイトマップなど、全ての固定ページが同一のデザインになるのは避けたい・・・
もしかしたら条件分岐で使用するテンプレートを分けることができるかもしれないが、page.phpの中身が煩雑になるのは嫌だ。そう思いました。
そこで、カスタムテンプレートについて詳しく調べていくことになります。
カスタムテンプレートを作ろう
<?php
/*
Template Name: sitemap
*/
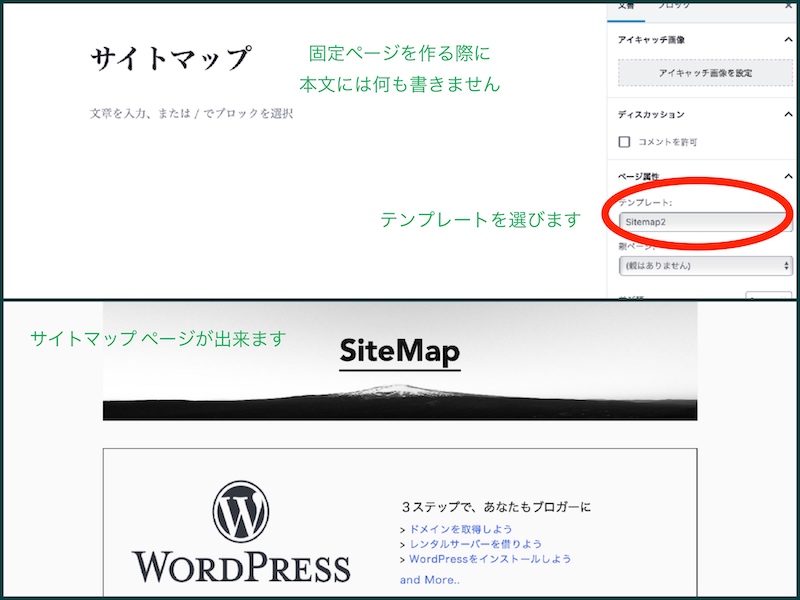
?>例えば「sitemap.php」というファイルを作ってテーマフォルダにアップロードし、上記のように定義すると、WordPressはカスタムテンプレートとして認識してくれます。
そして、カスタムテンプレートは固定ページの新規投稿画面から選択することができ、そのページだけカスタムテンプレートを使用して生成してくれるのです!

カスタムテンプレートにおいても「PHP」というプログラミング言語を使うため、内容については別の記事で詳しく書こうと思います。
今回の記事はここまでです。






ディスカッション
コメント一覧
まだ、コメントがありません