luxeritas(ルクセリタス )でアドセンスの広告を配置する方法

WordPress(ワードプレス)で使用できるluxeritas(ルクセリタス )は無料でかつ高機能なので、ブログを始めたばかりの方にオススメのテーマです。

今回の対象読者はこちらです。
・ルクセリタス を使っていて、Google Adsenseに合格した方
・自動広告と広告ユニットの配置の仕方を知りたい方
ルクセリタス のアドセンス広告配置はとても簡単です。画像を貼りながら説明していきます。
自動広告を配置しよう
アドセンスの自動広告は、Googleの機械学習によりページ構成を把握し、自動的に広告を表示してくれます。
また、既に広告が存在する場合はそれを認知して、空きスペースにのみ自動で広告を表示してくれます。便利なので最初は自動広告を配置しておくのも良いと思います。
自動広告の配置手順
①Google Adsense にログインします。
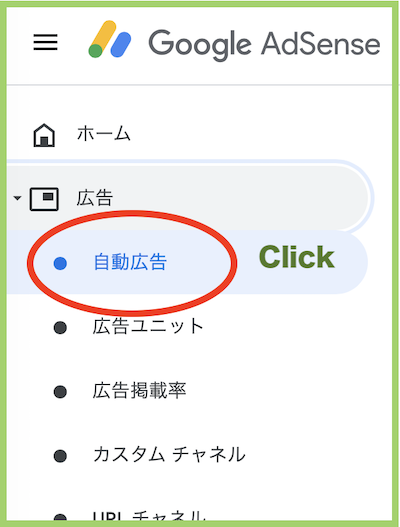
②広告をクリックします
③自動広告のページで「使ってみる」をクリックします

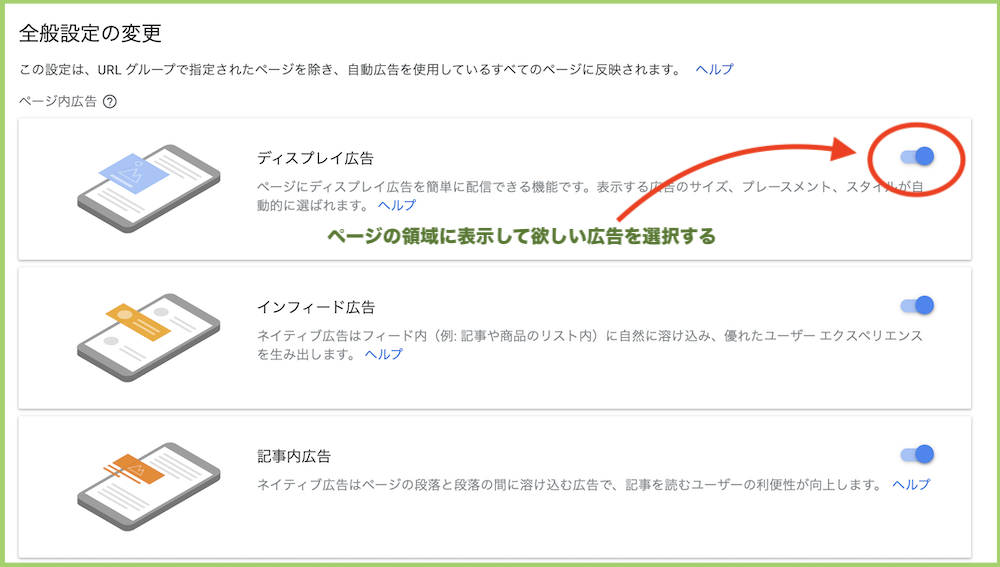
④自動広告の全般設定のページで自動で表示されてほしい広告の種類を選択します
⑤「保存」をクリックします

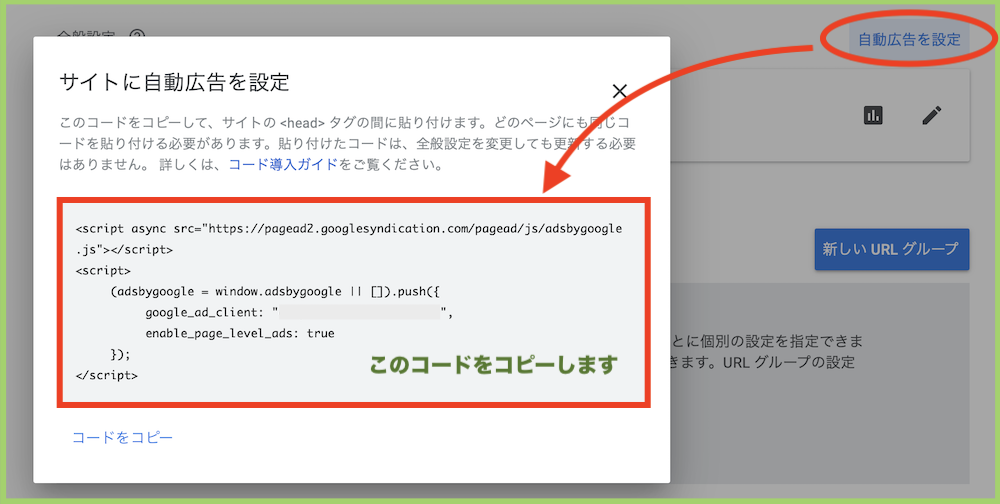
⑥「自動広告を設定」をクリックするとコードが出てくるのでコピーします。

⑦Wordpress(ワードプレス)管理画面にログインします。
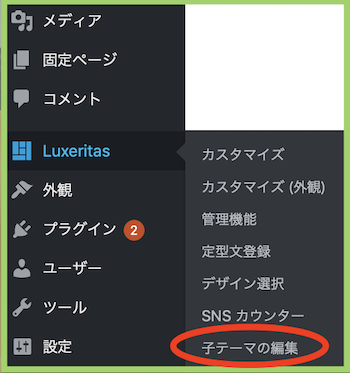
⑧「Luxeritas」→「子テーマの編集」をクリックします

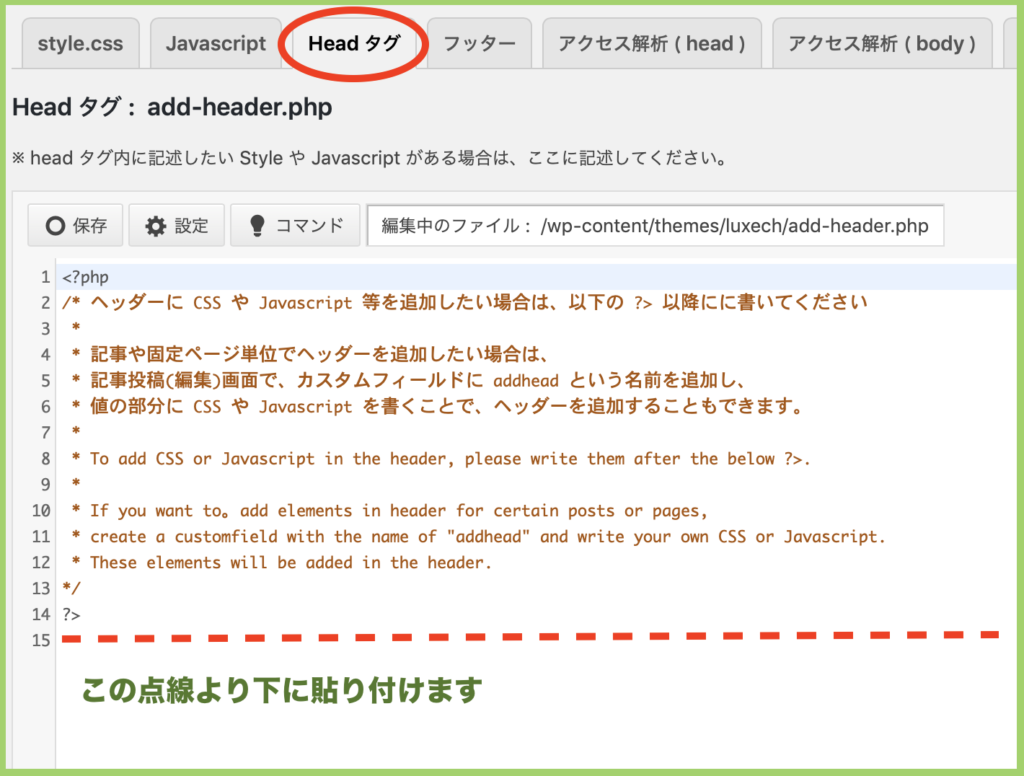
⑨Headタグに⑥でコピーしたコードを貼り付けます。

ここまで行う事で、数分待てば自動で広告が表示されるようになります。
広告ユニットを配置しよう
広告ユニットと自動広告の一番の違いは、広告ユニットは自分で表示箇所を設定出来るところです。ブログへの配置の方法は自動ユニットと大差ありませんが、ルクセリタス では自分が配置したい箇所に広告ユニットコードを貼り付ける必要があります。
広告ユニットの配置手順
①Google Adsenseにログインします。
②広告をクリックします
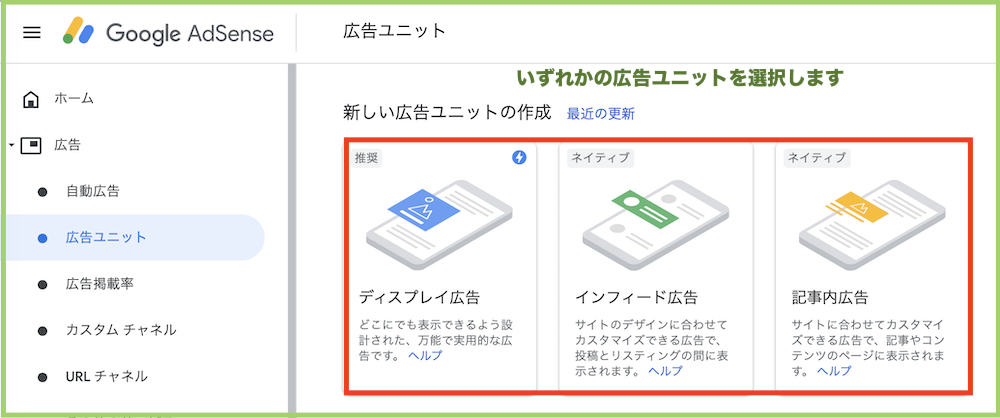
③「広告ユニット」から新しい広告ユニットの作成で作成したいユニットを選択します。

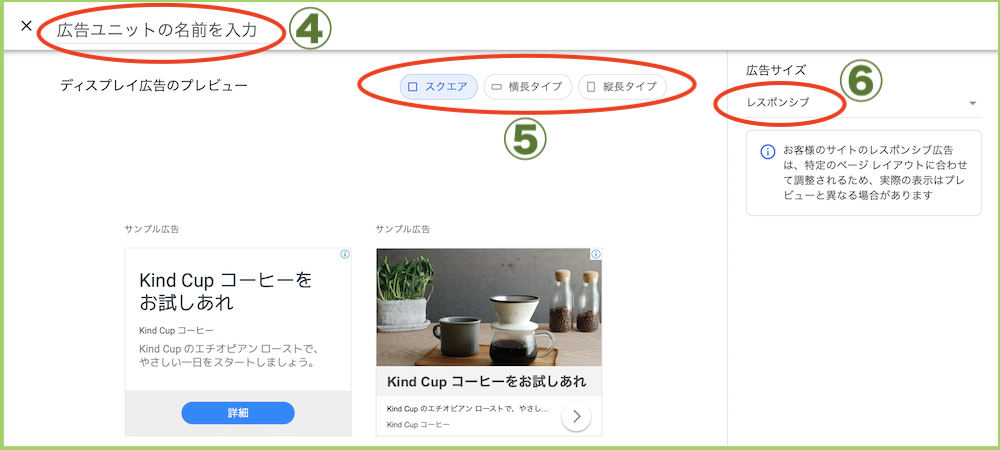
④広告ユニットの名前を入力します
分かりやすい名前を付けておきます。例えば以下のように表示位置を名前にしておくと、後で編集したい場合にどこに表示されている広告か分かるため便利です。
⑤広告タイプを選択します。
⑥広告サイズを選択します(ルクセリタス の場合はレスポンシブを選択しておくと良いです。貼り付けの際に自動的にサイズ調整してくれます)

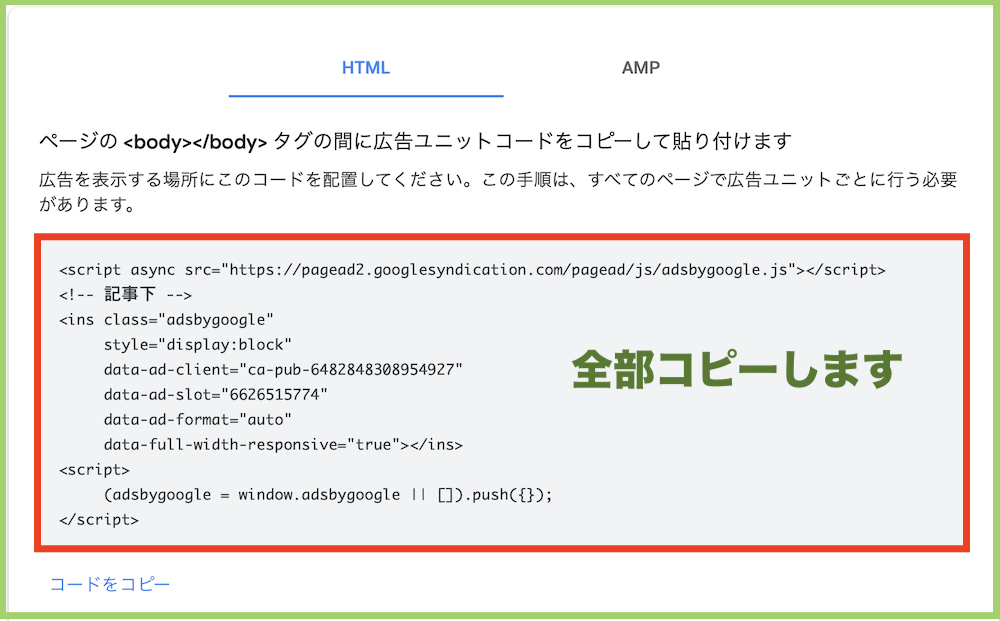
⑦「作成」をクリックした後のコードをコピーする。

⑧Wordpress(ワードプレス)管理画面から、「Luxeritas」→「カスタマイズ(外観)」をクリックします。
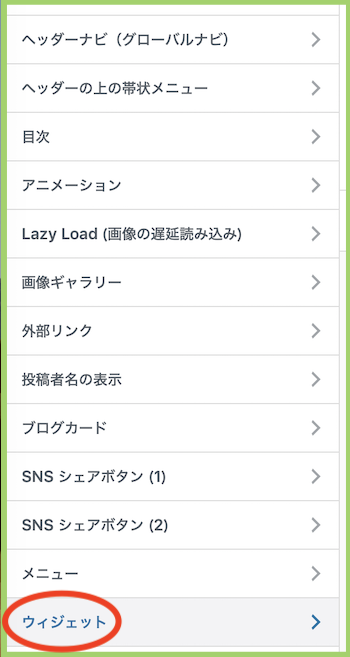
⑨次ページで左のバーから「ウィジェット」をクリックします。

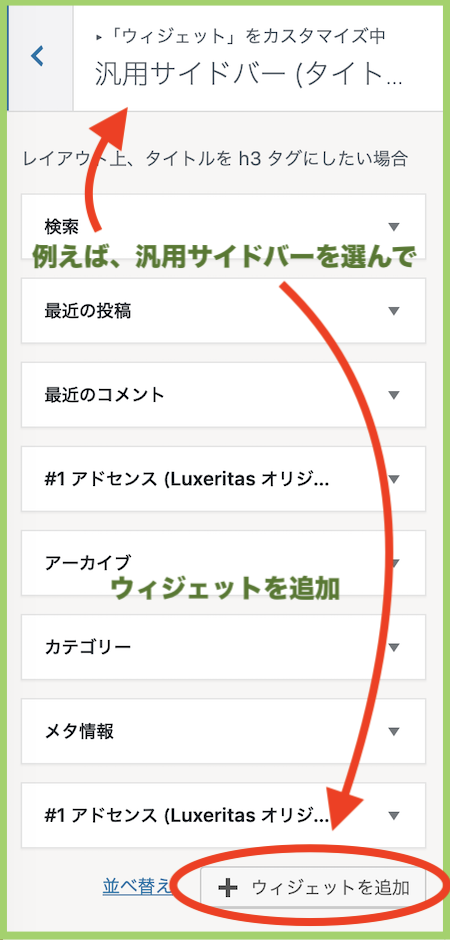
⑩広告ユニットを表示させたい位置を選んで、「ウィジェットを追加」をクリックします。

11. 「#1 アドセンス(Luxeritasオリジナル)」を選択します
12. 「内容」欄に⑦でコピーしたコードを貼り付けます。

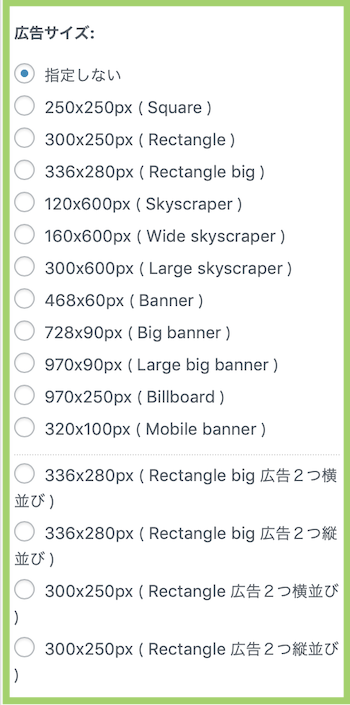
13. 「広告サイズ」を選択します。ルクセリタス では、Google Adsenseのレスポンシブ広告を貼り付けるだけで、選択したサイズで表示、さらにスマホで表示する場合には、選択したサイズを守りつつ自動でサイズ調整してくれます。
レスポンシブ広告とは、パソコン、スマホ、タブレットなどのメディアにおいて、自動で表示サイズを調整してくれる広告のことです。
ルクセリタス では広告サイズの「指定しない」を選んだ場合、広告がバナータイプであったりスクエアタイプであったり、ページを閲覧するメディアによって自動でサイズの調整が行われます。
スクエアタイプやレクタングルタイプを選択した場合、基本的にそのサイズが守られたうえで、若干のサイズ補正を行なってくれます。
これがレスポンシブではなく、固定サイズのAdsense広告を生成した場合は、サイズが常に固定のため、メディアによっては型が崩れた状態で表示され、クリック率に影響を及ぼしてしまいます。

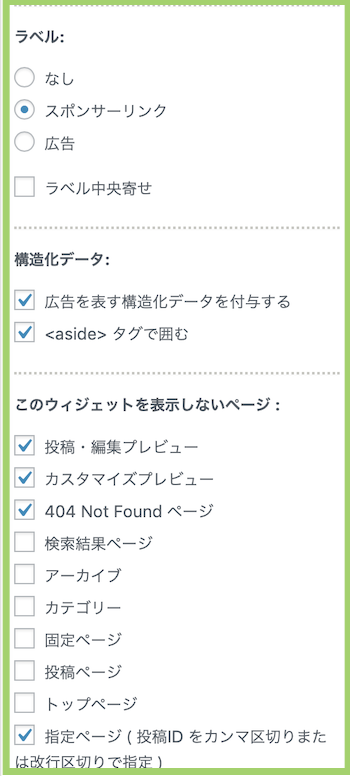
14. 広告に表示させたいラベルを選択します。
Google Adsenseの規約では「広告」「スポンサーリンク」以外は許可されていません。「クリックしてね」など、クリックを促す(誘導する)文言を入れた場合には規約違反の対象となります。
15. 構造化データを付与したい場合はチェックを入れます。
構造化データはGoogleクローラーに「これは広告である」と分からせるための記述です。
16. asideは、広告が本文とは関係の無いものだと宣言するHTMLのタグです。
広告ですので、ブログのコンテンツとは関係ありません。チェックを入れておいて良いと思います。
17. 広告を表示させたくないページを選択します。
例えば固定ページなど、文章に集中して欲しいページは広告がかえって邪魔になってしまう場合があります。

以上の設定をしたうえで「公開」をクリックすることで広告の設定は完了です。
お疲れ様でした。






ディスカッション
コメント一覧
ルクセリタスを使っている者です。
説明がとても分かりやすく助かりました。
●ただ、上手く広告が表示されたかったのでよろしければご教授いただければ幸いです。
記事にあるとおりやってみた(つもりになっている?)のですが、ウィジェットは表示されます。
しかし、広告の内容は表示されず、#1アドセンスの「タイトル」だけが表示されているウィジェットしか反映されません。
状況としては、アドセンス側の登録は「サイトごと」をオンにしている状態。
#1アドセンスに張り付けたコードは、「広告ユニットごと」で作成したコードです。
(現状、サイトに表示されている広告は、「サイトごと」で表示されている自動広告です。「広告ユニットごと」で設定した広告のウィジェットは、スポンサーの表示のみです。)
ピンバック & トラックバック一覧
[…] 僕が使っているワードプレステーマは 「Luxeritas(ルクセリタス)」 なので、このテーマにアドセンスを配置する方法を検索したところ、2019年11月時点で最新の記事は「luxeritas(ルクセリタス )でアドセンスの広告を配置する方法」というものでした。ここを参考にさせてもらうので、トップページも紹介させていただきます。「Lose no Time」というサイトです。 […]
[…] あと、アドセンス広告の貼り方は、luxeritas(ルクセリタス )でアドセンスの広告を配置する方法をご覧になるとわかりやすいかと思います。 […]
[…] ■luxeritas(ルクセリタス )でアドセンスの広告を配置する方法(https://losenotime.jp/luxeritas-adsense-setting/) […]