FileZillaでエックスサーバーにあるCSSファイルを参照しよう

こんにちは、てーやまです。
今回は、FTPソフトを使ってエックスサーバーに接続してみようと思います。
その目的はこちらです。
ルクセリタスのCSSファイルを見てみたい
そうなんです。
CSSの勉強を始めて、少しずつデザインに興味が出てきました。
今、当ブログではルクセリタスのテーマを使っていますが、
当然CSSファイルがレンタルサーバーにアップロードされていて、
管理画面からデザインを変えたら、CSSが自動生成されるはずだよなぁーと
初心者ながらに興味を抱いた訳です。
それを見てみれば、どうデザインを変えたら、どんなCSSが書かれるのか分かるはずですよね。
CSSをがむしゃらに勉強するよりも、実践形式で学んだ方が効率的かもと思った訳です。
ということで、早速サーバーにアップロードされているであろう
CSSファイルを見てみることにしましょう!
FTPとは
まずはどういう手段でサーバー上のファイルを見ることが出来るのかを調べてみました。
サーバーとクライアントPCのファイル転送には、FTPという通信規約があって、
それに準拠した通信を行うためにはFTPソフトを使えば良いようです。
FTPソフトとは、特にその規約を意識しなくてもサーバーとファイル転送ができる、便利なツールの事のようです。
それが分かったので、早速FTPソフトをダウンロードしてみることにしました。
FileZilla(ファイルジラ)のダウンロード
FTPソフトは沢山ありますが、多くのサイトで紹介されており、且つサポート情報も充実していそうなFileZilla(ファイルジラ)をダウンロードしてみることにしました。
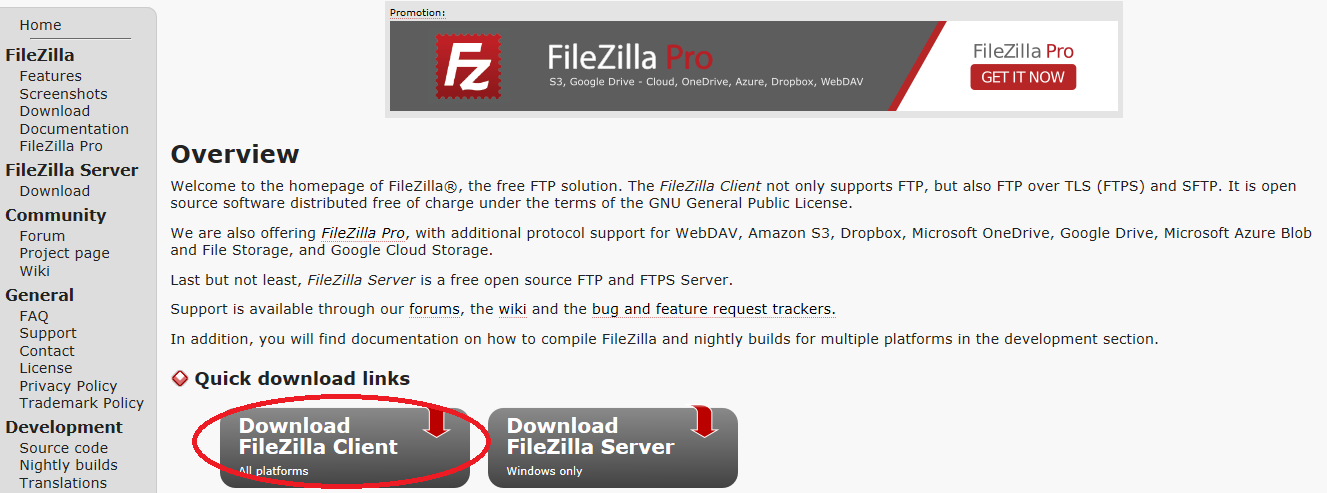
まずgoogleの検索窓に「FileZilla」と打ち込んで公式サイトに行ってみます。

トップページにダウンロードへのリンクがあるので、英語が読めなくても分かりやすいです。

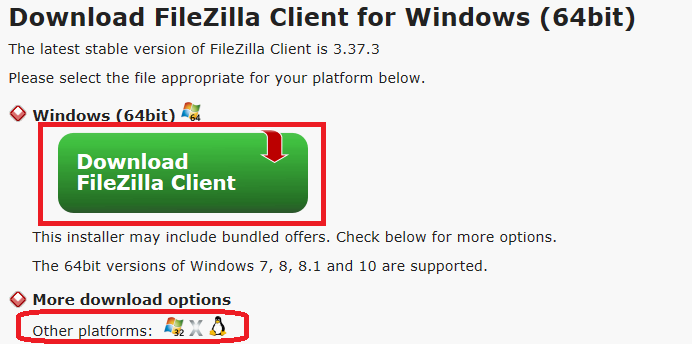
次にWindows 64bitを選択します。
MAC、Linux、Windows 32bitをお使いの場合は、画像の下の枠の中から適したダウンロードリンクを選択します。

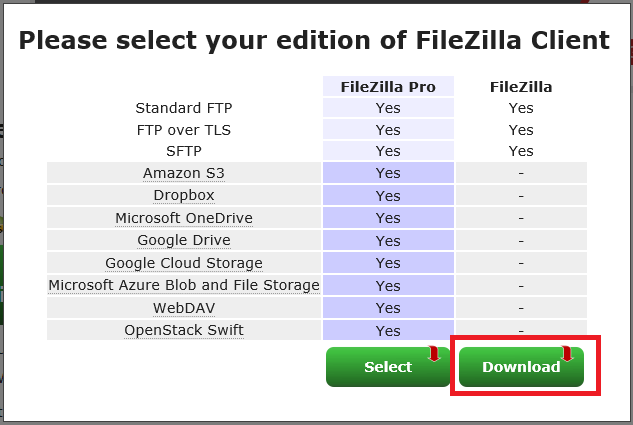
ぼくは図のように無料版を選択してダウンロードを開始しました。
CSSファイルを参照するだけなら、無料版で十分だと思います。

これでダウンロードは完了です。
FileZilla(ファイルジラ)のインストール
次にダウンロードしたFileZillaをインストールします。
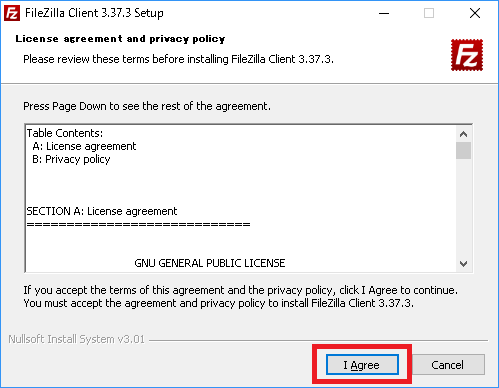
利用規約を読んだらI agreeを選択します。

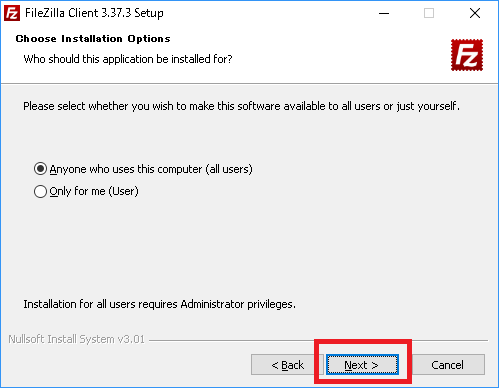
次にFileZillaをユーザ間で共有するかどうか選びます。
複数ユーザで共有する場合は、「Anyone who uses this computer」を、
自分ひとりで使用する場合は「only for me」を選択します。

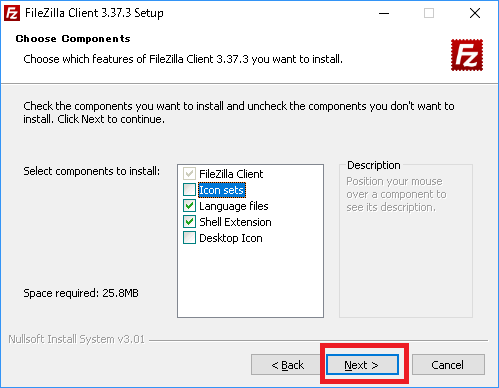
次にFileZillaの拡張機能をインストールするか選びます。
FileZilla Clientのみインストールされていれば動作はしますが、
日本語化は選択しておいた方が便利に使えそうです。
■FileZillaの拡張機能
Icon sets…選択するとFileZillaのアイコンを別のものにすることができます。
アイコンはユーザが投稿したものです。これはお好みですね。僕は外しました。
Language files…日本語で使用する場合は選択します。必須だと思います。
Shell Extension…ローカルとサーバのファイルの移送をドラッグ&ドロップで行えるようになります。絶対便利だと思うので僕は選択しました。
Desktop Icon…デスクトップにFileZillaのアイコンを表示します。これもお好み。僕は外しました。

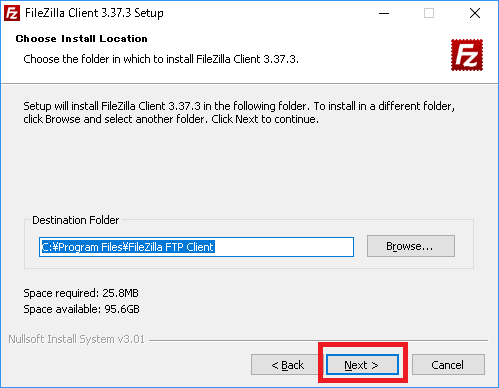
次にインストール先のフォルダを選択します。
特にこだわらない場合はデフォルトで良いと思います。

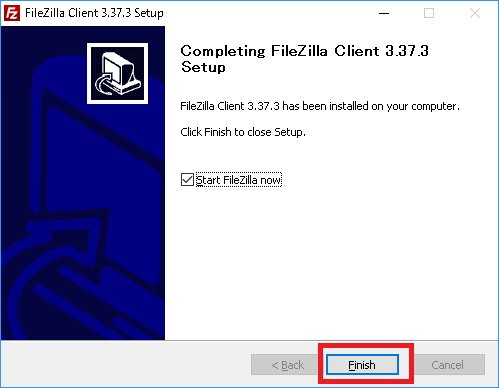
これでインストールが完了しました。

エックスサーバーに接続しよう
FTPソフトがインストール出来たので、いよいよサーバーに繋いでみたいと思います。
エックスサーバーに接続するための手順は、こちらに紹介されています。
エックスサーバーに接続する為のFileZillaの設定
FTPパスワードは過去にエックスサーバーからメールで届いているので、見返してみましょう。

エックスサーバーに接続が出来ました!
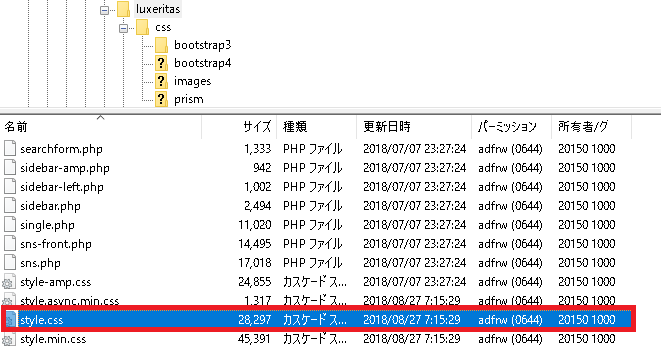
以下のフォルダに、それっぽいCSSファイルを発見することが出来ました。
/wp-content/themes/luxeritas

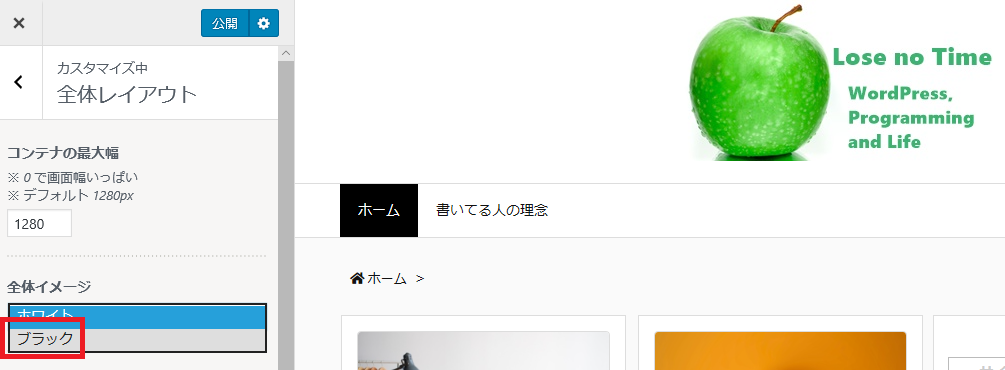
試しにブログのデザインを変えて、CSSファイルが更新されるか試してみます。
ダッシュボードから、ブログ全体のイメージを黒色に変更してみます。

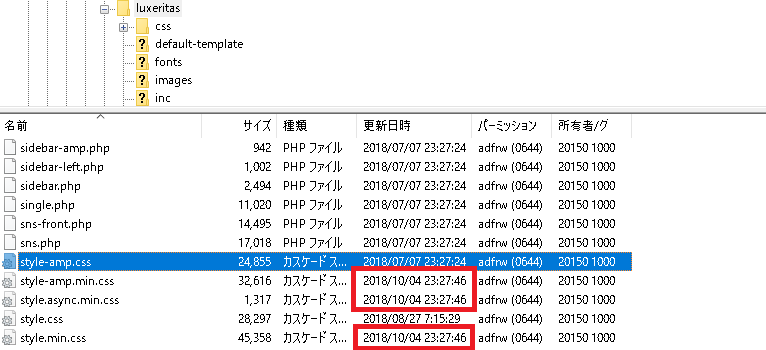
すると、見事にCSSファイルが更新されました!

追記:どうやら子テーマはこっちのようです。
wp-content/themes/luxech
次回からは、実際に更新されたCSSファイルの中を覗いていきたいと思います!






ディスカッション
コメント一覧
まだ、コメントがありません