WordPressでサイトマップを自作してみよう【プラグイン未使用】

先日、こんなサイトマップを作ってみました。

サイトマップには、Googleのクローラビリティが向上する『XMLサイトマップ』と、閲覧者のユーザビリティが向上する『HTMLサイトマップ 』の2種類があります。
XMLサイトマップ …Googleが全てのページをインデックスするように促す働きをする
HTMLサイトマップ …閲覧者に目的のページを見つけやすくする働きをする
僕はブログを始めて1年ほど経ちます。お恥ずかしい話ですが、つい最近までサイトマップを知りませんでした。上記のどちらも未作成だった訳です。
そこで今回は思い切って『HTMLサイトマップ』を作ってみたのですが、これが大変苦労しました。
なぜって、プラグインを使わずに手作りしたからです。
さて、この記事では『WordPressカスタマイズ初心者が試行錯誤しながらサイトマップを作るまでの過程』を記します。
連載形式でお伝えしていこうと思いますので、興味のある方はぜひ目を通してみてくださいね。
サイトマップなんてプラグイン使えば?
そうなんです。実はXMLサイトマップもHTMLサイトマップも、プラグインを使えばものの5分で作成できます。でも、あえてそうしませんでした。
下の画像はプラグインを使って作成した『HTMLサイトマップ』です。

プラグインで作成するサイトマップには、こんな特徴があります。
一見、確かに便利なのですが、殺風景というか機械的な感じがして、これを作るのは何となく嫌だな…そう思ったのです。
そこで、サイトマップを自分の好み通りに作ろうと思いました。レンタルサービスではなくWordpressを使っている以上、カスタマイズには柔軟なはずだし、きっと出来るのではないかという思いが、それを後押ししました。
これが、僕がサイトマップを自作しようと思ったきっかけでした。
何から始めるの?
サイトマップを作ってみようと思ったまでは良いのですが、何から手を付ければ良いのか…全くわかりませんでした。
ちなみにサイトマップ完成までに行った過程は以下の通りです。
① WordPressの構造はどうなっているのか調べた
② PHPとは何かを調べた
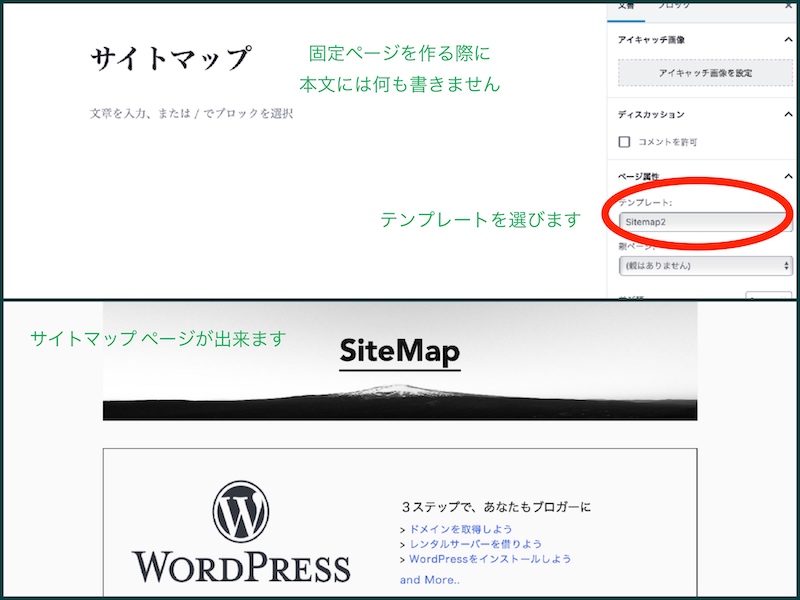
③ カスタムテンプレートを作ってアップロードしてみた
③-2 WordPress特有の関数を実装してみた
③-3 HTMLとCSSを使ってデザインしてみた
今後、上記の各リストをブログ記事として詳細に書いていきます。
徐々に更新していくのと同時に、WordPressのカスタマイズを知りたい方向けに丁寧に書いていこうと思いますので、ぜひ目を通して頂ければと思います。
作ってみてどうだった?
少なくとも、作る前と後では『WordPress』に対する理解がグッと深まりました。
そして自由にカスタマイズできる喜びを知ることができ、WordPressに対してさらに興味が湧きました。
また、僕は趣味でプログラミングを学習し始めたばかりだったので、PHPやHTML、CSSといった言語のスキルアップという意味でも大いに意味はあったと思います。
今回はサイトマップというWordPressテーマの1ページを作ったに過ぎませんが、いつかオリジナルテーマを作ってみようと思います。






ディスカッション
コメント一覧
まだ、コメントがありません