【Ruby on rails】ビュー(erbファイル)で動的な処理が実装できる

現在, 2019年に書かれた記事内容の更新中です。 最新版の公開まで一部加筆, 修正中であることをご了承ください。(2022/10/4着手)
Ruby on railsの勉強を始めてすぐ、コントローラのアクションから呼び出されるビューの拡張子が「.erb」という聞き慣れないものである事に気が付きました。
今回はerbファイルについて調べてみたので、分かったことを備忘録として記しておこうと思います。
erbファイルとは
erbファイルとは, WebアプリケーションでのMVCモデルのビューにあたるファイルです。
ビューといえばHTMLファイルを想像しますが, HTMLだけでは静的なページ(毎回同じページが表示される)しか作ることができません。
例えば, 会員制のWebページがあったとして, 同じページでも会員のランクによって表示したい内容が変わったりしますよね。(Sランクの方と, Aランクの方で表示する広告を分けたい場合などのように)
erbファイルを使えば, 上記のように"同じページでも表示内容を振り分ける“ことができます。
erbファイルでは"HTMLの中にRubyのコードを埋め込む“ことができるので, それを実現することができます。これはどういうことか, 次の見出しで説明していきます。
erbファイルにRubyを埋め込んで動的なページをつくる
それでは, 実際にerbファイルを使って, 先ほどの「会員制のWebページ」を表示してみたいと思います。
Ruby on Railsを使用したWebアプリケーションであり, 会員テーブル, ランクテーブルがあると仮定します。
会員テーブルにはランクテーブルIDを外部キーとして保有しており, 各会員には必ずランクが設定されているものとします。
# ランクテーブルのモデル
class Rank < ApplicationRecord
has_many :members, dependent: :destroy
end# 会員テーブルのモデル
class Member < ApplicationRecord
belongs_to :rank
endこの時, 仮に会員のマイページを参照したとしましょう。
class MembersController < ApplicationController
def show
end
endコントローラからビューの呼び出し

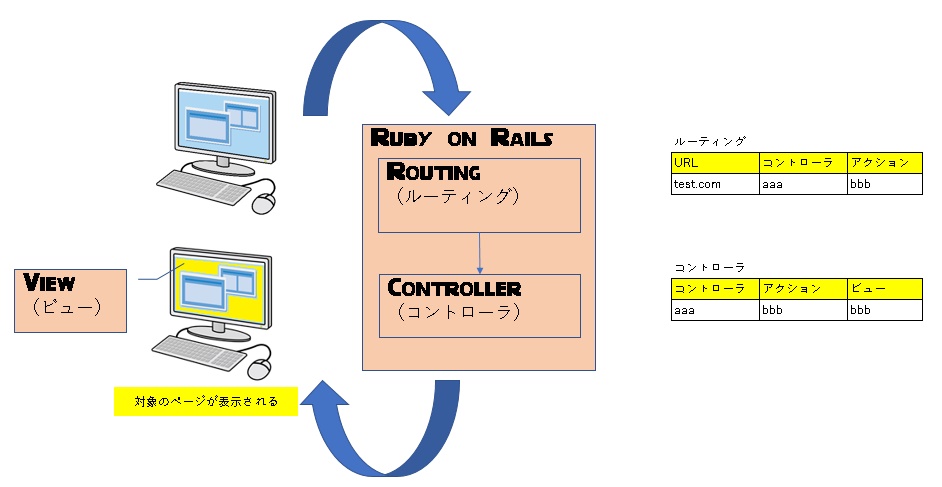
上図のように、検索バーにURLを入力してからビューが表示されるまでには、ルーティングでコントローラの管理がされ、コントローラのアクションメソッド名と同じ名前のビューファイルが呼び出されるのでした。
この時、ビューファイルはHTMLで実装されるのですが、HTMLのみで実装されたファイルであれば、静的な画面を返却することしかできません。
<p>こちらは一般ステージのお客様専用ページです。</p>

しかし内容によってはブラウザから受け取った情報によって表示内容を変えたい場合もあるかもしれません。
その度にHTMLファイルを用意するのは面倒だし、メンテナンスも大変ですが、こういった場面では、「erbファイル」に動的な処理を実装することが出来るのです。
動的な処理の実装方法
erbファイルにはRuby言語で書かれたコードを埋め込むことができます。
これは例えばDBを読んだ結果、購入履歴のあるお客様の場合には、画面に「毎度ありがとうございます」と表示するなど、内容によって出力の形式を変えることができ、とても便利だと感じています。
Rubyのソースコードを埋め込むためには、erbファイルに<% 〜 %>とタグで囲ってタグとタグの間にRuby言語での記述を行います。
※この場合演算はされますが、処理結果は表示されません。
また、<%= %>で囲った場合は演算の結果を表示することが出来ます。

よって、<% %>は演算や条件文、<%= %>は表示したい変数などと使い分ける必要があります。
Rubyの「DRY」原則とレイアウトファイル
Rubyには、ソースやドキュメントなどあらゆる成果物において重複を無くし、メンテナンスが汎用的に行えるよう、DRY原則(Don’t Repeat Yourself: 繰り返すべからず)と呼ばれる原則があります。
特にビューには「レイアウトファイル」(application.html.erb)が存在しており、個々のビューファイルに定義された内容よりもレイアウトファイルの定義が優先されます。
home.html.erb
<% provide(:title, "Home") %>
<!DOCTYPE html>
<html>
<head>
<title><%= yield(:title) %> | Ruby on Rails Tutorial Sample App</title>
</head>application.html.erb
<!DOCTYPE html>
<html>
<head>
<title>SampleApp</title>上記のようになっていた場合、titleには"Home"ではなく、"SampleApp"と表示されます。





ディスカッション
コメント一覧
まだ、コメントがありません