【Ruby on Rails】rails newから始めるアプリケーションの作り方

僕みたいなRuby on Rails超初心者にとっては、アプリケーションを作成するというのはヒジョーにハードルが高いのです。
ていうか作成以前に、アプリケーションがどうやって動いているのか。
それを知らないと、地図を渡されないまま目的地に向かうのと一緒、自分が一体どこを歩いているのやら・・モチベーションが上がりません。
そこで今回は、学習したRuby on Railsでのアプリケーションの作り方を参考に、
どうやってWebアプリケーションが動くのか概要をまとめてみたいと思います。
また、rails new コマンドからその雛型が簡単に作成できる点を書いていきます。
※この記事は超初心者の僕が備忘録として記すものなので、これから学習を続ける過程で解釈違い等あれば加筆、訂正を行っていくものとします。
Railsで作成するアプリケーションの仕組み
まずはインターネットでWebページを検索する際に、アドレスバーに直接URLを打ち込む方法を考えてみましょう。

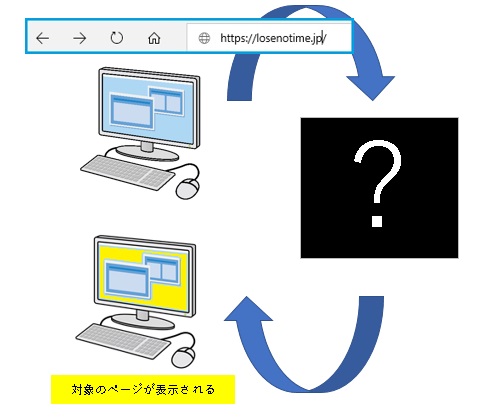
このようにURLを直接入力してEnterキーを押した場合、何が起こっているかというと…僕ら利用者(クライアント)からしたら謎な訳ですよ。
でも、何か知らんけど頑張ってくれて対象のページが表示されるわけです。

※実際にはURLをアドレスに変換して対象のページが返却されている訳ですが、僕は詳しくは知りません…
Ruby on Railsで作るアプリケーションは、この“ブラックボックス"と呼ばれる、クライアントの目には見えない部分と、実際に返却されるWebページを作っていきます。
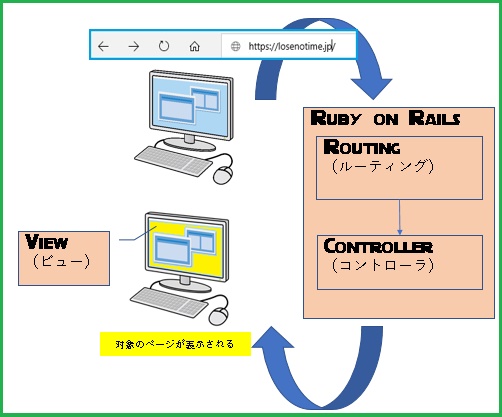
そしてRailsで作るアプリケーションの仕組みがこちら

- クライアントがURLを入力してEnterキーを押す
- ルーティングが受け取ったURLから定義されたコントローラを呼び出す
- コントローラが処理を行った後、対応するビューを返却する
そういった流れでクライアントにはお目当てのWebページが表示されます。
rails newコマンド
Ruby on Railsは、上記のような仕組みでWebアプリケーションを作っていくことが容易に行えるフレームワークなので、新規アプリケーションを作成するコマンドが用意されています。
ターミナル(※)で「rails new アプリケーション名」と打つだけで、雛型が簡単に作成されます。
具体的には、アプリケーション名のフォルダが作成され、その配下に「views」「controllers」「routes.rb」といったフォルダやファイルが自動生成されるため、その雛型をベースにして開発を行っていくことが出来るのです。
※Macであれば標準装備らしいですが、僕のようなWindowユーザーにとってはコマンドプロンプトのようなものだと理解しています。
rails serverコマンド
アドレスバーからURL直接入力が行われた場合、クライアントに該当のWebページを返却するためにはWebサーバが起動されている必要があります。
がんばってルーティングを作ったところで、サーバーが起動されていなければ動いてくれないのですね。
ターミナルから「rails server」と打つことでWebサーバが起動されます。
まとめ
「rails new」や「rails server」といったコマンドの実行については画像を載せたいので、今後環境構築をやってみる段階になって改めて加筆していこうと思います。






ディスカッション
コメント一覧
まだ、コメントがありません