初めてのTypeScriptを実行してみよう

環境構築を終えたTypeScriptを使って、いよいよコードを書いて実行していこうと思います。
環境構築の記事は以下となりますので、環境構築がまだの人は参照してみてください。
- 【前回の記事】TypeScriptの環境構築をしてみよう
この連載では、TypeScriptを書きながら、その解説や何ができるのかを記載していくものです。
これからエンジニアになろうとしている人や駆け出しエンジニアを応援していますので、ぜひ読んでいってください。
ワークフォルダと新規ファイル作成
これからTypeScriptのコードを沢山書いていくので、それらをまとめておくフォルダを作成したいと思います。
任意の場所にワークフォルダを作成し、そこに新規のTypeScriptファイルを作成します。
mkdir Desktop/type_script
cd Desktop/type_script
touch helloworld.ts
# VSCodeを開きます
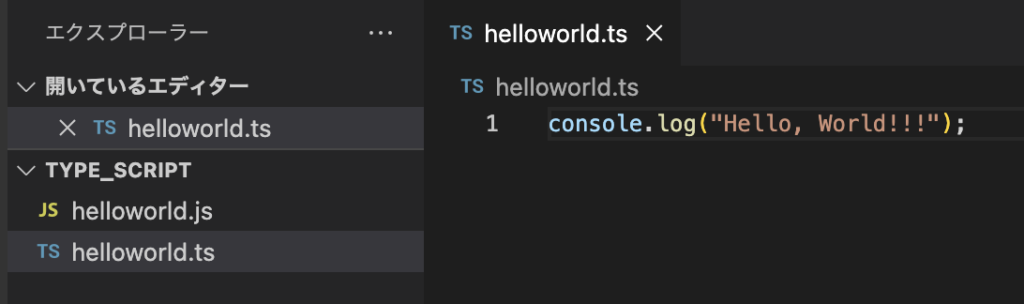
code .VSCodeを使って、helloworld.tsをコーディングします。
今回はターミナル(コンソール)に『Hello, World!!!』と表示するプログラムとします。
console.log("Hello, World!!!");TypeScriptで記述するファイルは拡張子が『ts』になります。
コードが書けたらコンパイルしていきます。
TypeScriptはコンパイルを行なって出来上がったJavaScriptが実行されます。
VSCodeから『表示 > ターミナル』とし、以下のコマンドでコンパイルを行います。
tsc helloworld.tsコンパイルが正常に完了すると、『helloworld.js』というJavaScriptのファイルが作成されます。

それでは作成されたjsを実行してみましょう。
ターミナルから以下のコマンドを実行します。
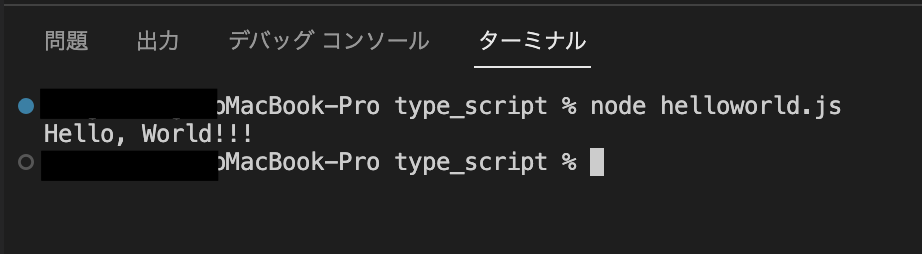
node helloworld.jsNode.jsはブラウザ以外でjsの実行ができる環境なのでした。
nodeコマンドを使うことで、jsファイルの実行を行います。

上記のようにターミナル(コンソール)に結果が表示されれば成功です。
これで、TypeScriptを実行することができました。
次回はTypeScriptのデータ型について学びながらコードを書いていこうと思います。






ディスカッション
コメント一覧
まだ、コメントがありません