TypeScriptの環境構築をしてみよう

TypeScriptはJavaScriptにデータ型の概念を持ち込んでおり、JavaやRubyなどのサーバエンド開発言語に慣れ親しんだ人からも習得しやすい言語です。
今回からTypeScriptの勉強過程を連載していこうと思います。
まずは、何をするにも環境構築から記していきます。
一番手軽にコードを試せる環境
環境構築をせずに、手軽にコードを書いて試せる環境があります。
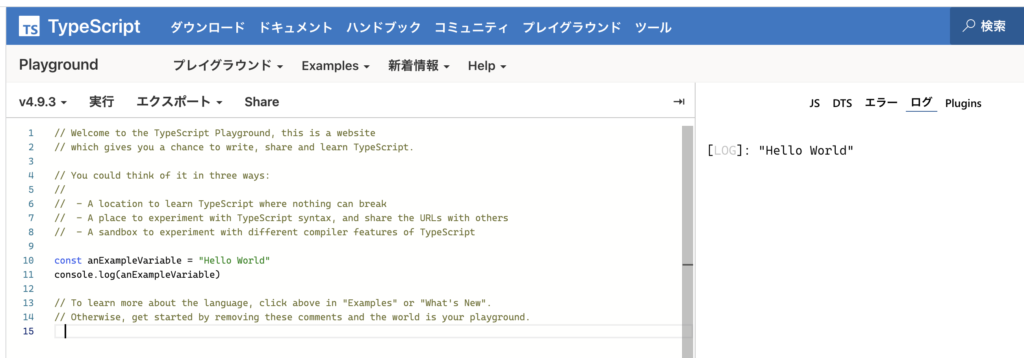
それが『TypeScript Playground』です。
上記のリンクは日本語化してあるページへのリンクなので、覗いてみてください。
使い方はとても簡単で、左側のウィンドウにTypeScriptを書くと、右側のウィンドウにコンパイル後のJavaScriptが表示されます。
実行したい時は『実行』ボタンを押すだけで右側ウィンドウに結果が表示されます。

TypeScriptの環境を構築してみよう
テキストエディタ(VSCode)
まず、多機能なテキストエディタのVSCodeをインストールしましょう。
WindowsでもMacでも手順は一緒なので、上記リンクからVSCodeをインストールします。
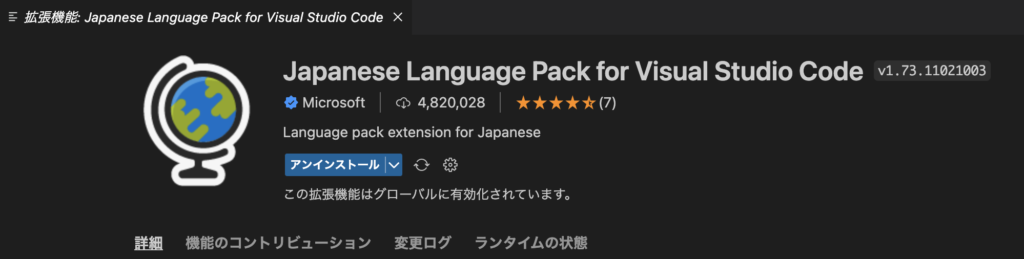
お好みで日本語化しておきましょう。
拡張機能から『japanese』と入力すると『Japanese Language Pack for Visual Studio Code』が見つかります。

ブラウザ以外でTypeScriptを実行する基盤(Node.js)
JavaScriptはブラウザ上で動作しますが、Node.jsをインストールすることでブラウザ以外の場所で実行することができるようになります。TypeScriptも結局はJavaScriptにコンパイルされて実行されるので例外ではありません。
WindowsでもMacでも手順は一緒なので、こちらからインストールします。
インストール後にWindowsならPowerShell, Macならターミナルから以下のコマンドを打って確認します。
node -vNode.jsにTypeScriptの実行環境を構築する
Node.jsにはJavaScriptやTypeScriptのパッケージが存在します。
単にTypeScriptを実行するといっても様々なライブラリが存在し、これらの互換性が取れている必要があります。
これを管理しているのがnpm(Node Package Manager)といい、このパッケージ管理システム(npm)を通じて、TypeScriptの実行環境を構築します。
PowerShellまたはターミナルから、以下のコマンドを実行します。
npm install -g typescript
# 以下でTypeScriptの実行環境が構築されたか確認することができます
# Command not foundとなる場合はパスを通してあげましょう
tsc --version以上でTypeScriptの環境構築は完了です。
今回はローカルに構築しましたが、WSL2やDockerを使ってLinux上に構築しても良いと思います。
次回からはいよいよコードを書いていきます!






ディスカッション
コメント一覧
まだ、コメントがありません