【JS】ラジオボタン で表示・非表示を切り替える

入力フォームで選択した内容によって、表示・非表示を切り替えたい場合がありますよね。
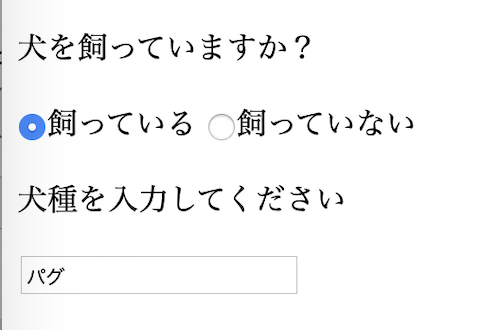
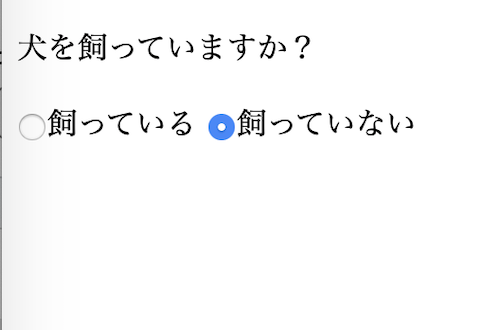
例えば以下のように、犬を飼っているか選択させて、飼っていれば追加で犬種を選ばせ、飼っていなければ犬種の入力フォーム自体を非表示にするやり方です。


JSのラジオボタンで表示・非表示を切り替えるサンプルソース
上記の入力フォームのサンプルです。
See the Pen
dyvJZVX by teyama (@teyama)
on CodePen.
解説
input type="radio" id="disp" name="btn-main"
input type="radio" id="hide" name="btn-main"犬を飼っている、飼っていないのラジオボタンを定義します。この時nameを一緒にしないとどちらもチェックできるラジオボタンになってしまうので注意です。
<div id="sub-form">
<p>犬種を入力してください</p>
<input type="text">
</div>犬種を入力するテキストフィールドを定義します。この時、犬種の入力フォーム全体にidを設定しておきます。
onclick="buttonClick()ボタンそれぞれに関数呼び出しを定義します。この場合、ボタンがクリックされると関数が呼び出されます。
次にJavaScriptです。
let btnHide = document.getElementById("hide");
let subForm = document.getElementById("sub-form");飼っていないボタンの要素を取得、また、犬種の入力フォームの要素も合わせて取得します。
if (btnHide.checked) {
subForm.style.display = "none";
} else {
subForm.style.display = "";
}ボタンがクリックされると、どちらのボタンがクリックされているかで処理を分けています。飼ってないボタンがクリックされている場合、犬種の入力フォーム自体が非表示となるよう制御しています。
また、飼っているボタンを選択のうえ、犬種を入力してから飼っていないボタンを選択した場合、犬種の入力フォームがクリアされるよう制御しています。
txtArea.value = "";これで、JSのラジオボタンで表示・非表示を制御するフォームの完成です!





ディスカッション
コメント一覧
まだ、コメントがありません