【Next.js】shadcn-uiを使ってUIを簡単実装する

shadcn-ui(シャッドシーエヌユーアイ)は、アプリにコンポーネントを貼り付けるだけで簡単にUIを実装することができるOSSです。
shadcn-uiはパッケージではないため、npmなどのパッケージ管理ツールを使ってインストールする性質のものではありません。
上記の通り、コンポーネントをソースにペーストして使うことになります。
shadcn-uiのセットアップ
Next.jsを使用したプロジェクトに組み込む場合、以下のコマンドで初期設定します。
npx shadcn-ui@latest initすると、いくつか質問されるので、自身のプロジェクトに合わせて選択します。
Would you like to use TypeScript (recommended)? no / yes
Which style would you like to use? › Default
Which color would you like to use as base color? › Slate
Where is your global CSS file? › › app/globals.css
Do you want to use CSS variables for colors? › no / yes
Are you using a custom tailwind prefix eg. tw-? (Leave blank if not) ...
Where is your tailwind.config.js located? › tailwind.config.js
Configure the import alias for components: › @/components
Configure the import alias for utils: › @/lib/utils
Are you using React Server Components? › no / yes
例えば、Buttonを実装してみる
初期設定が終わったら、とりあえず何か実装してみます。
ボタンを表示するためには、以下のように、まずはプロジェクトに対して組み込みをおこないます。
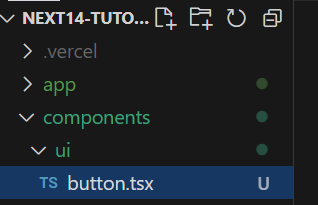
npx shadcn-ui@latest add buttonすると以下のように@/components/uiディレクトリが作成され、Buttonコンポーネントが組み込まれます。

あとは、ソースにコンポーネントをペーストするだけで使えるようになります。
import { Button } from "@/components/ui/button"
export default function Home() {
return (
<div>
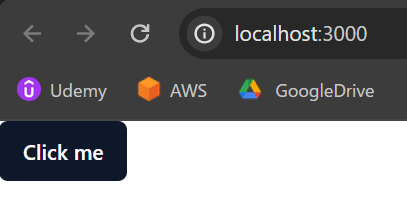
<Button>Click me</Button>
</div>
)
}

このように簡単にデザイン済のボタンを実装することができました。
shadcn-uiはカスタマイズも可能なので、それはまた別記事にしたいと思います。
関連記事

Uncaught Error: invariant expected app router to be mountedの対処法【Next.js】
App Routingを実装した際に、コンポーネントが表示されない事象が発生しま ...

生のUbuntu22.04にRails7の環境構築をおこなう
仮想環境を使わない、Ubuntu22.04に直にrailsをインストールしていき ...

【Rails】リソースフルルートにおけるonly,except,controller,pathオプションを分かりやすく整理する
今回はリソースフルルートに対するonly,except,controller,p ...

SSLとは?SSLの働きについて理解を深めよう
そもそもSSLって何なのでしょうか? SSLはプロトコルの一種で、OSI参照モデ ...

【小学生プログラミング】スクラッチ(Scratch)で恐竜ゲームを作ろう
恐竜がリンゴを食べて太るゲームを作ってみました。 あるところにリンゴが好きな恐竜 ...

ディスカッション
コメント一覧
まだ、コメントがありません