Uncaught Error: invariant expected app router to be mountedの対処法【Next.js】

Next.jsで画面が全く表示されないことがあります。
特にコンパイルエラーも出ていないのに、なぜ…

結論:<html><body>タグがあるか確認しよう
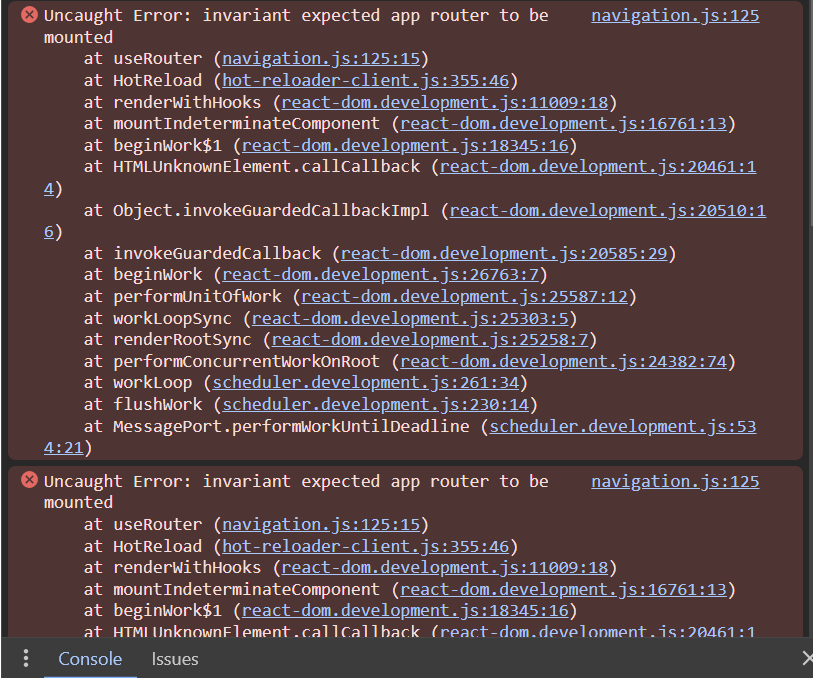
こういった場合、コンパイル時には問題が無いのだが、コンソールでエラーを吐いている場合があります。
開発者ツールで確認してみると真っ赤になっていました…。

これを修正するためには、ルートページにhtmlやbodyタグが書かれているか確認しましょう。
タグを追加してやると解消する可能性があります。
Next.jsのApp Routing
App RoutingはNext.js13から導入されたルーティング機能であり、ツリー上に構築されたディレクトリがその構成のままURLに変換されます。
そしてその最上位のツリー(ルートページ)には、htmlタグとbodyタグを記載する必要があります。
確かに今回のエラーも、App Routingを実装した際に発生しました。
// app/layout.tsx
import './globals.css'
import Header from '@/components/header';
<html lang="ja">
<body>
<Header />
<main>{children}</main>
</body>
</html>
上記のようにすると解消しました。
関連記事

【Next.js】shadcn-uiを使ってUIを簡単実装する
shadcn-ui(シャッドシーエヌユーアイ)は、アプリにコンポーネントを貼り付 ...

【UnknownAttributeError】テーブルの修正方法【Rails】
実際にWebアプリを開発していく中で起きたエラーと、その解消方法を残していこうと ...

rustlingsの回答で学ぶプログラミング言語Rust
Rustlingsの回答(1~20)

【小学生プログラミング】スクラッチ(Scratch)で恐竜ゲームを作ろう
恐竜がリンゴを食べて太るゲームを作ってみました。 あるところにリンゴが好きな恐竜 ...

Sassを使ったCSSの備忘録【冗長を無くそう】
Sassとは何か』『どんなことができるのか』自分の備忘録として、そしてこれからS ...

ディスカッション
コメント一覧
まだ、コメントがありません