Rails Girlsアプリ・チュートリアルでWebアプリ作成を体験しよう

どうも、てーやまです。
今回は「Rails Girlsアプリ・チュートリアル」に挑戦してみたいと思います。
やってみての正直な感想ですが、Railsチュートリアルより大分易しめです。
Railsチュートリアル が難しい人はそれを一旦中断して、こちらを進めてみるのもアリだと感じました。
このRails Girlsアプリ・チュートリアルを進めることで、以下が体験できます。
- scaffoldを使って自由に文章、画像が投稿できる画面を作れる
- Deviseを使ってログイン、ログアウト機能を作れる
- Bootstrapを使って作った画面のデザインができる
全てのチュートリアルを終えることで『プログラミング未経験でもWebアプリを作る体験』ができます。今回はそのうちの第1回目です。実際のアプリ・チュートリアルを手を動かして学びながら、できる限り解説を付けて進めていきます。ぜひ一緒に勉強しましょう!
このブログと本家アプリ・チュートリアルを開いて見比べながらどうぞ。
アプリケーションを作る
では早速、チュートリアルの通りにアプリケーションを作っていきます。
環境構築は『Rails Girlsインストールレシピ』に記載されています。
もちろんDockerを使って構築しても良いと思いますし、Ruby on Railsチュートリアルで行ったAWSを利用して構築するのも良いと思います。
では、新規アプリケーションを作成しましょう。
$ docker-compose run web rails new . --force --database=postgresql
Idea の scaffold をする
scaffoldは、モデル/マイグレーション/コントローラ/ビュー/テスト/ルート等、必要な資材を一式作成してくれる便利な呪文です。
コンテナが上がっている状態なので、以下のコマンドでコンテナの中に入り、bashからscaffoldを命令したいと思います。
$ docker-compose exec web bash
# rails g scaffold idea name:string description:text picture:string
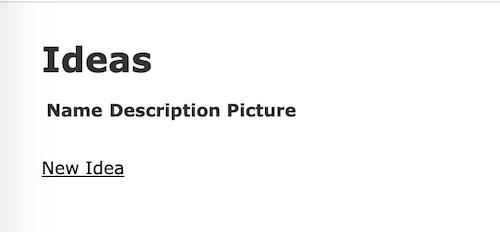
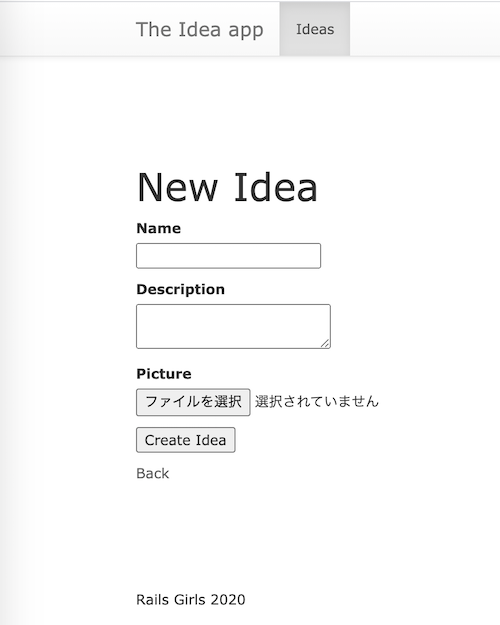
# rails db:migrateブラウザから『 http://localhost:3000/ideas』にアクセスしてみます。

デザインする
BootstrapというのはHTML/CSS/JavaScriptで作成された豊富なテンプレートが使えるフレームワークです。Rails GirlsではBootstrapを使用してデザインを整えていきます。
Bootstrapを利用するには「①CDNを使用する方法」「②ダウンロードする方法」の2種類があります。
※CDNは「コンテンツ配信ネットワーク」の事で、つまりBootstrapのサーバに繋いで利用する事です。チュートリアルに沿ってCDN方式を選択します。
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css">「application.html.erb」に上記のように記載しているのは、CDNを使用するための構文です。チュートリアルに沿ってBootstrap3を使用することにしましょう。
<div class="container">
<%= yield %>
</div>Bootstrapにおける『class="container"』はレスポンシブデザイン(デバイスの横幅に合わせて見やすく調整してくれるもの)だと思っておきましょう。
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/">The Idea app</a>
</div>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="/ideas">Ideas</a></li>
</ul>
</div>
</div>
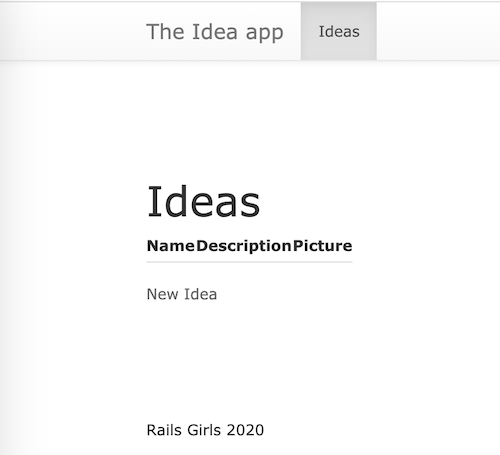
</nav>上記はBootstrapを使用してナビゲーションバーを定義しています。
「navbar-fixed-top」を指定して、バーを画面トップに固定表示しています。
基本的にBootstrapの使い方は公式ドキュメントの通り実装すると思いますので、こちらをどうぞ(【公式】Boot strap3でのナビゲーションバー)
<footer>
<div class="container">
Rails Girls 2020
</div>
</footer>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>更にフッターも定義します。
下部では「jQuery」と「bootstrap.min.js」のCDNを利用しています。
bootstrap.min.jsはJavaScriptを利用するため、またjQueryが無いとBootstrapのJavaScriptは動作しないので、一緒に定義しています。

写真アップロード機能を追加する
写真のアップロードには「carrierwave」というGemを利用します。
gem 'carrierwave'Gemインストール後にアップローダーを作成します。
docker-compose run web bundle install
docker-compose build
docker-compose run web rails g uploader PictureDocker-composeを使っている方は、Gemfileを更新しているので「build」するのを忘れないようにしましょう。(理由は別記事にまとめようと思います)
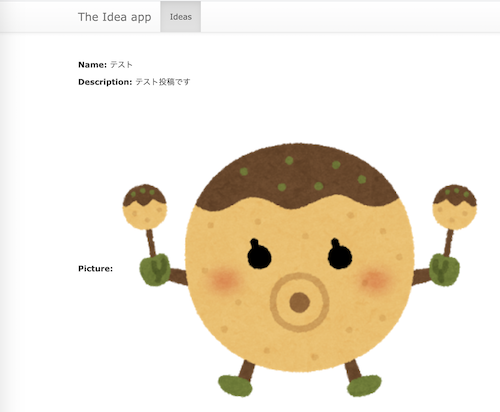
後はチュートリアル通りにソースを修正すると、画像を投稿できるようになります。


routes を調整する
トップページにアクセスがあった場合、Ideaの新規投稿画面にリダイレクトするよう、ルーティングを調整します。
root to: redirect('/ideas')アプリにページを追加する
チュートリアルに沿って、最後に開発者(自分)のページを追加しましょう。
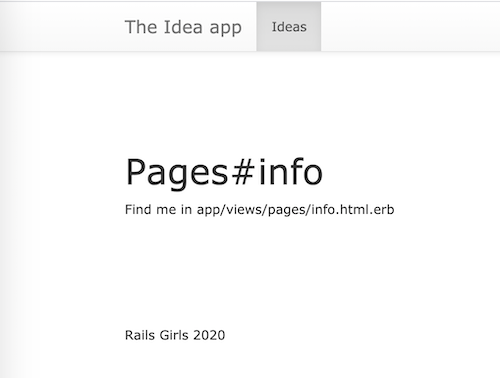
docker-compose run --rm web rails g controller pages info
ここまでで、【第1回】は終わりです。
Rails Girlsアプリ・チュートリアルの良さは気軽にWebアプリ作成を体験できるところだと思います。
それでは〜






ディスカッション
コメント一覧
まだ、コメントがありません